Tech
21. Oct. 2023
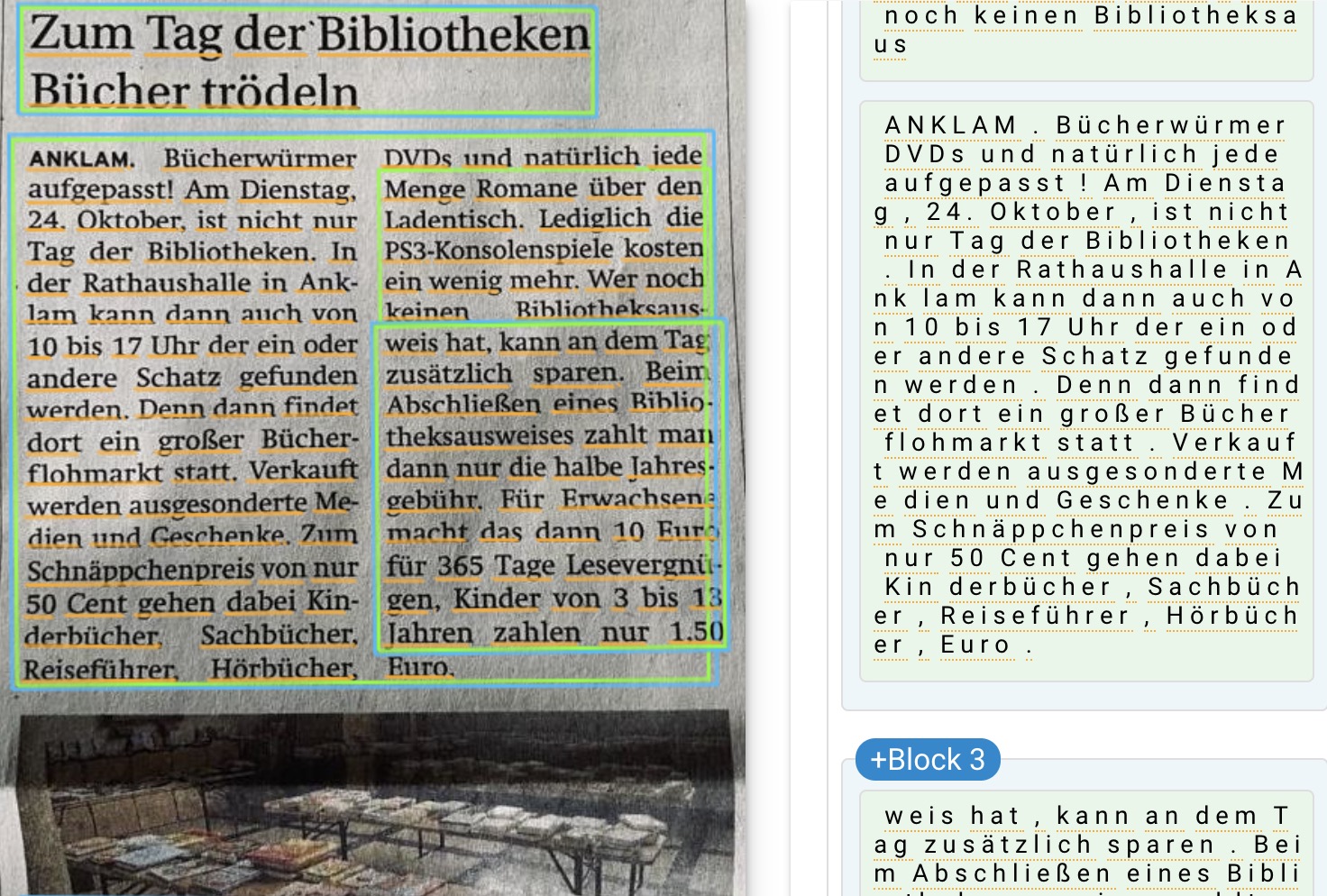
ChatGPT, OCR, and Google Maps
Unlock the Power of AI: Transcending Newspaper Photos to Create Structured Event Announcements.
![]()
In rural areas, smaller events are typically advertised through flyers or newspaper articles, often in non-digital or unstructured formats. This presents the challenge of leveraging easily created snapshot photos, such as those taken with a smartphone, to convert these materials into structured event announcements.
read more
Tech
10. Sep. 2019
JAMstack, Next.js, and React
Next.js: Behaviour of getInitialProps with SSR
![]()
Following the tutorials, getInitialProps is meant to work “on both server and the client”, which is totally correct.
Using server-side rendering (SSR) without any enhancements, this leads to a pwa, which is pre-baked for seo crawlers (content within html markup), but still loads content by the api, even if all data is within the rendered page already.
So be aware of implementing some client/server logic, when loading content by api is needed, and when it can be avoided.
read more
Tech
21. Jun. 2019
love, code, and data
What I really like to do ...
![]()
In general, I am a genaralist. Project management, business management, website creation, design of complex software - it all feels like the same thing from different perspectives.
And somehow it is. It’s about collecting, manipulating, enriching, structuring, publishing and searching content or data.
That’s what I liked about content and document management. It is necessary to automate accounting and tax processes. It is the core of useful intranets as communication platforms. It is essential for task, problem and project management. It is even important in communicating with citizens for our local council.
It is all about content and data streams, flows, processes and channels.
With today’s technologies, I can build small solutions on my own while I’m on the train. Complex and large projects, which require an entire development team, are gladly led and managed by me. Manager and Product Owner I like to advise. I like to share my point of view with visionaries.
To realize amazing web solutions - whether small or really big - and bring them to life. This is my passion.
read more
Tech
16. Feb. 2019
boomerang and privacy
boomerang - a no privacy solution
![]()
As looking for scheduling features for G Suite, one of the first hits might be boomerang. The feature set sounds great, but I wondered how they schedule the email sending technically.
Well, they do not explain it, so I did some research within their privacy policy. Let’s see …
Information We Collect Through Providing You With the Boomerang Service
As you use the Boomerang Services, we may collect certain information about your Communications. We collect:
Now it starts:
the contents and header information from the Communications you send and receive through the service
[…] include at least the senders and recipient’s email address, subject line, message size, the date and time […], the system name and IP address […], […] geolocation data from your mobile device, […] information about events in your calendar, such as event titles, attendees, locations, and meeting times. responses from the recipients of your Communications […].
And hey, it’s perfectly expanding your privacy:
This information [..] allows us to analyze the content of your email […].
Tech
22. Jan. 2019
facebook and privacy
goodby facebook
![]()
So, now some new year projects are being completed. Number one: Download data from facebook and close my account. Task done.
Tech
4. May. 2018
JAMstack and Security
The real value of JAMstack
![]()
It’s not a secret that I am a fan of JAMstack websites. Like REST - which is basically using the core communication of HTTP - JAMstack is basically about using static websites - with some more around.
Static websites alway were great due to:
- best possible server side loading performace,
- best security, and
- low complexity.
Well, there are some downsides like the question how to manage the content by editors, using dynamic and personalised content and so on.
read more
Tech
20. Mar. 2018
JAMstack, Podio, Contentful, GulpJS, and GatsbyJS
Podio as CMS for a JAMstack website
![]()
In context of a collaboration tool evaluation for a client some years ago, I had first contact with Podio. And the most amazing aspect of Podio is the flexible data model. Together with all the other features, that makes Podio the perfect tool for internal data management.
Using Contentful in some web projects and trying out the built.io content stack, the concept felt quite familiar and I decided to have a second look at Podio - now as CMS for websites.
read more
Tech
4. Dec. 2017
JAMstack and NetlifyCMS
An evaluation of NetlifyCMS
![]()
Netlify is doing a really great job with their hosting and build platform - specially for JAMstack addictive persons like me.
With NetlifyCMS they brought an idea to code, which for sure other developers had before as well - using git as content repository.
read more
Tech
2. Jun. 2017
JAMstack, GulpJS, Contentful, and Cloudinary
Using GulpJS as website generator
![]()
Usually “GulpJS is a toolkit for automating painful or time-consuming tasks in your development workflow”. And that’s what we are using gulp for most of the time. Specially the asynchronous approach combined with controlling the flow as parallel or serial tasks and the pipelining make gulp quite powerful.
read more
Tech
15. May. 2017
Cloudinary
MOTOR Digital is partnering with Cloudinary
![]()
We are proud to announce, that MOTOR Digital is now partnering with Cloudinary.
read more
Tech
20. Apr. 2017
built.io
MOTOR Digital meets built.io
![]()
MOTOR is constantly looking for great software and service solutions, which can be used as flexible components for different kinds of projects.
read more
Tech
13. Dec. 2016
Contentful
MOTOR Digital is partnering with Contentful
![]()
We are proud to announce, that MOTOR Digital is now partnering with Contentful.
read more
Tech
11. Nov. 2016
Ghostlab and Docker
Mac Port Forwarding by Ghostlab
If you are using Ghostlab anyway, you could use it as well for port forwarding - because in fact the tool is exactly doing this.
In addition use a DDNS service and a port forwarding on your router and wow - the external request goes directly through to my docker container.
read more
Tech
3. Nov. 2016
Contentful, Distelli, and Zapier
Trigger a Distelli build by Zapier
Cool how easy some easy process chains can be build. E.g. on an content change at contentful just configure a webhook to Zapier and trigger a distelli build by Zapier. That imports the new content and creates all needed website updates. Great.
Of course zapier is not needed in the explained scenario, but we have additional actions defined, e.g. a slack notification on content changes an afterwards on deplyoments.
read more
Tech
25. Oct. 2016
Google Analytics and Privacy
Google Analytics without cookies
I haven’t heard about this before, but it is possible by default to use Google Analytics without cookies. Well, Google does not recommend this, but it is working just fine.
To make it work, some issues have to be solved:
- deactivate the cookie storage
- implement an alternative for the user id
read more
Tech
1. Oct. 2016
TYPO3 and Performace
Performance boost for TYPO3
TYPO3 CMS is not known as the fastes content management system. But the developer team did a lot of cleanup and optimisation the last years.
But using PHP7, a static file cache and a crawler constantly triggered by the scheduler, the usage of HTTP/2 and Nginx instead of Apache and having a hoster using SSD disks really speeds up TYPO3.
It’s amazing to see TYPO3 runing that fast.
read more
Tech
25. Sep. 2016
Contentful, Jekyll, and Cloudianry
My current favorite service based website tech stack
- Contentful as GUI for content editing
- Jekyll for template and website rendering
- Cloudianry for image scaling and video transcoding (incl. responsive and cdn delivery)
- Continous deployment by Distelli
- Social media import and export by Zapier
- Cloudflare for HTTPS/caching and HTTP/2 as well as SSL
read more
Tech
16. Sep. 2016
Continous Integration and Automated Test
BrowserStack screenshot service uses emulators
In my personal roadmap on automated tests integrated in a countious deployment strategy, my first phase was setting up screenshot regression tests. Within this phase I wanted to extend the tests from a simple setting at GhostInspector to cross device/browser tests. So I’ve got a subscription at BrowserStack with the aim to trigger the screenshot API an generate all browser screenshots automatically.
But on this way I recognizes 1) a lot of timeouts, 2) different browser display behaviours than on real devices, and 3) stange effects with backgrounds and fixed/sticky elements on longer pages. The first issue makes automation impossible, because you cannot trust on reliability. The second issue made the test results not usable - if the screenshot on android 4.4 has no main menu, a alarm rings in the head of a tester, but with not using emulators, everything is fine.
read more
Tech
23. Aug. 2016
Zapier and Xing
Post a Xing status update by Zapier webhook action
Tech
21. May. 2016
Jekyll and Frontend
Jekyll as frontend development tool
![]()
I am used to enforce a strict separation of frontend and backend development in web projects. Major reason is the amount of effort which is needed for quality assurance for frontends and the risks of changing frontend details while implementing backend logic. So with this separation, projects got a quality gate for the frontend independent of the backend and process complexity.
As I am using Jekyll quite a time for my own website and some smaller client project, I learned to love the easiness while utilising strong features at the same time. The gracious combination of features like
- a template engine for separating content from layout markup while use things like if, else, loops and more
- include templates with parameters
- scss built in
- having static html at the end
makes Jekyll quite an easy and strong tool.
So I started to use it for building static web frontends as prototype phase before going into cms or shop implementation.
read more
Life
2. Apr. 2016
digital publishing, flipboard, and paid content
Next journalism?
In a meeting at Sternwald we asked who has a newspaper subscription - and there were only a few. The hypothesis is, that the format todays generation likes to consume, does not exist yet.
I thought about that: I like to read my local newspaper, because real local news are not available in the web in a proper format. Additionally I like to read (and listen) to some specialised blogs and podcasts like netzpolitik.org.
read more
Tech
18. Mar. 2016
TYPO3, Nginx, and Performance
TYPO3 with Nginx using RealURL and Static File Cache
While using the Docker TYPO3 Boilerplate and moving to a hoster who likes Nginx more than Apache, I gave Nginx a try for a TYPO3 installation.
So as expected nothing really failed. The only challenge was to configure Nginx for RealURL (quite easy) and Static File Cache (a little more advanced, because the given templates are not all complete).
read more
Tech
26. Feb. 2016
TYPO3 and Docker
Experiences with the Docker TYPO3 Boilerplate
![]()
A classical situation: Caused by some misconfiguration on a server a friends website got down. To solve the problem in long-term we decided to move the TYPO3 installation to a specialised and managed hosting company.
But for moving the website we had to do an update of TYPO3 as well and I had the need to setup a development environment. My former setup on my local machine was gone through several OS updates and so on. And to make it even harden, we needed two different setups - one for the old system and one for the updated TYPO3 with newer PHP and MySQL versions.
So as I am using docker anyway at other projects, this seemed the best way - even if I was afraid to waste much time for setting up a clean docker environment.
read more
Tech
1. Feb. 2016
continous integration and distelli
Continous integration with Distelli
![]()
It’s like a buzz word: Continous Integration.
All talk about countinous integration, high frequent releases and automated tests. But in regular business there is no one really doing it. At software and web development companies these practices are more a kind of vision than reality. For sure they are companies doing it and generate benefits for their business modell. But my guess is, that most who use a continious integration process have a digital business model and the DNA of the company supports a straight strategy. As software developer for non digital companies it’s mostly a dream nobody likes to pay for.
read more
Tech
22. Jan. 2016
ecommerce, baas/api, and moltin
ecommerce evolution leads to something like moltin
![]()
In several projects I could watch the evolution of ecommerce platforms in a way like that:
- start by using a shop system like magento or shopware
- using and extending the api
- integrate third party apis
- integrate rich clients and non-web fromtends like apps
- thinking about rafactoring
- creating an ecommerce api layer with the goal of a service architecture and finally a baas system
read more
Life
1. Jan. 2016
Security
Hacking Apple’s XCode as a strategy
An insane world. The hack on apple xcode got through all media channels.
Quite interesting is, that officials as well are on the road hacking such software: The Intercept_: The CIA Campaign to Steal Apple’s Secrets.
And concerning the security it was quite annoying, that chip.de pointed out, that virus protection on iOS is not an issue. And yes, the article was published after the xcode hack was already known.
read more
Tech
18. Dec. 2015
Data privacy
Spoiler for disconnect.me
![]()
A private search directly from the address bar in Chrome can be done by https://disconnect.me/.
read more
Life
23. Oct. 2015
Security
The drawback of digital data
We know about hacking SIM cards in mass at least since the beginning of 2015. Now a fraud series became public where criminals simply ordered SIM card copies at Telekom and others. Obviously mobile devices became more and more the focus on using security lacks in the communication chain.
The glory of software and digital data is the easiness of creating and distributing copies with nearly no effort - that is the drawback on security and privacy as well.
read more
Tech
4. Oct. 2015
MDA
Impressed by Model Driven Architecture
Well, not that commen anymore for usual web based software, but the generation of a significant amount of core code from models, e.g. data models or apis by uml, moves the priority from product quality to process quality, which ensures a higher product quality on living software systems.
In the sense of ISO9001 quality management the key to success is the process quality, which can be ensured over various unique systems and development projects.
read more
Tech
4. Oct. 2015
BDD
Impressed by Behavior Driven Development by Dan North
The idea of living and executable specifications combines the big questions on how to specify, how to test automatically and how to keep up to date all specifications and tests.
Bringing the specification to live and merge it with the quality insurance instance, closes the gap from waterfall-like linear models to the approach of the v-model.
Experience: Before Sternwald it was more theory an wish to me, but here we created detailed specs with stories and wrote tests with jbehave. No hassle with regression tests anymore.
Tech
18. Aug. 2015
Git
Get rid of git branches
Recently I had to hop into a existing project and tried to manage dev, test, stage and production version in git and JIRA, which is no big deal at all. Because of the longer history we had about 100 feature branches within the git, which made it a little unconvinient to ge an overview.
So I tagged all historical feature branches and removed them from origin. And because of the large amout I found some command line tricks to to that as batch:
git branch -r | awk -F/ '/\/PREFIX/{print $2}' | xargs -I {} git tag archive/{} origin/{}
git branch -r | awk -F/ '/\/PREFIX/{print $2}' | xargs -I {} git push origin :{}
git fetch -p
Tech
14. Aug. 2015
Responsive, jQuery, and CSS
No smooth scrolling with overflow-x:hidden
A while ago I noticed that in most case you need a overflow-x:hidden on body to avoid a ugly horizontal scrolling of some pixels at smartphones. See as well my post Overflow-x makes scrolling choppy at mobile for some effects using it wrong.
Now I was hit back by the fact, that a smooth scrolling by jQuery scrollTo is not possible while overflow-x:hidden is set.
At the web I found some suggestions like: “But this bug occurs only if the html and the body have the overflow-x, so you can just remove theoverflow-x for the html and it’s okay for you I think.”. But in fact, I was not able to get it running.
Tech
12. Aug. 2015
Email
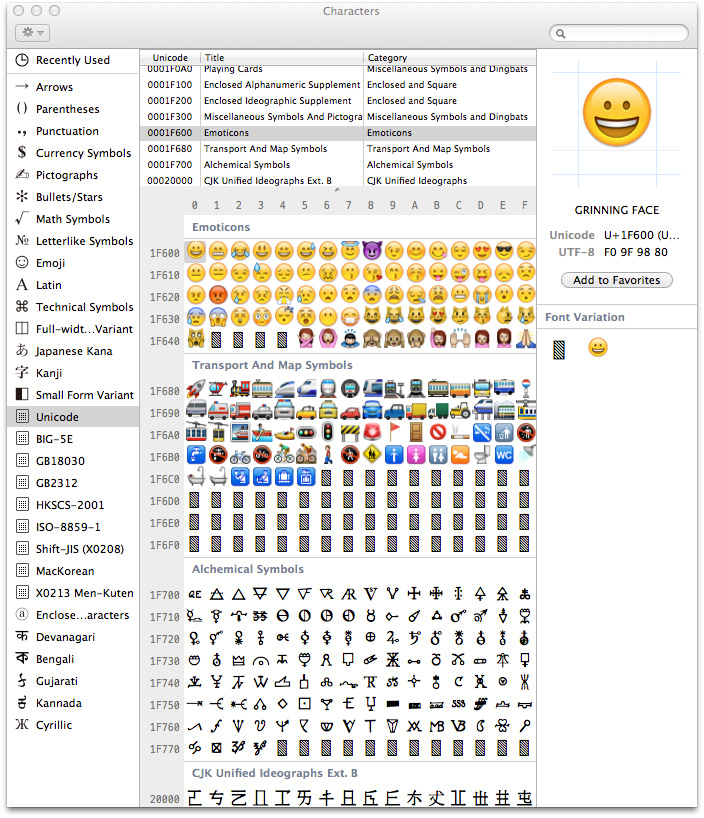
Icons in email subjects
![]()
From time to time I receive some emails with nice icons in the subject and I was curious about how they are doing it. Maybe I am the last at the web to found out, but now I did.
It’s done by so called emoji icons which are included in the UTF-8 character set.
read more
Post
21. Jul. 2015
Social Media and Pay Models
Pay by social share
![]()
That’s a great idea for free digital products: don’t give your stuff away for nothing, but ask for a social sharing action. Axure is doing that on their library market place.

Tech
16. Jul. 2015
Docker and Mac
Replace boot2docker with Kitematic (if on Mac)
![]()
Recently we had a lot of trouble getting our docker setup running on local developer machines. We had problems like non working volume mounts, self shutting down mysql containers and missing permissions on folders with almost every permission set.
And that was definetly not the goal of using docker.
As it turned out the problems come from the vm of boot2docker. boot2docker is using auto mounted shares on the local mac file system, which is in genaral a nice idea. But at this point the system user ids start to mix up and usual file system permissions do not work properly in all cases.
read more
Tech
15. Jul. 2015
Mac
Show hidden files in Mac Finder
Category dev clipboard: Enter “defaults write com.apple.finder AppleShowAllFiles 1“ on mac terminal to set Finder to show hidden files by default.
Now I can work much easier in my git repos and .docker folders.
read more
Tech
10. Jun. 2015
varnish
Sternwald is Varnish Plus Partner
![]()
We are proud to announce, that Sternwald is Varnish Plus Partner.
read more
Tech
8. Jun. 2015
docker, nginx, apache, and ddns
Port Forwarding to use a local docker with public address
Sounds easy and afterwards it seems easy.
The required setting: For development on an existing platform we use docker with several containers for database, application, search and so on. Here the local setup by docker is quite easy an well prepared by some scripts for define local properties and replacements. But due so a integration to external systems, the virtual docker environment has to be accessible by a public address even for local development.
So I needed a sequence of port forwardings.
read more
Tech
22. Apr. 2015
Email, PGP encryption, and Data Security
KryptoMail - first usable mobile emial client with encryption
In the past years I did several tries to get email encryption to work. On desktop it is okay with GPG Tools. But the usage on mobile and specially iOS was a mess.

Now KryptoMail appeared and it seems to be the first convinient iOS mail client including mail encryption.
read more
Tech
14. Apr. 2015
Responsive and CSS
Overflow-x makes scrolling choppy at mobile
I don’t know exactly why but at mobile devices often the content width is larger than the screen width which leads to a ugly horizontal scrollig.
This is easy to fix by adding a
to a wrapper.
I tried to add it to html and body - the curious ting is, that leads to a choppy scrolling at mobile devices. Setting to only one wrapper - I did it on body - everything is fine.
body {
overflow-x: hidden;
}
By the way: For -webkit-overflow-scrolling: touch; I could see no effect.
See more here as well: http://stackoverflow.com/questions/12845892/ios-overflow-x-or-position-absolute-makes-scrolling-choppy
Tech
13. Apr. 2015
Responsive and CSS
Fasten CSS Transitions on mobile devices
It’s common to have some performance issues with animations on mobile devices. But on modern devices sometimes the promlems seem to be too heavy. Now I found a reason. “Webkit doesn’t involve the GPU unless you’re doing 3D transforms”.
So just force the browser to initialize GPU by CSS:
-webkit-transform: translateZ(0);
See: http://chrissilich.com/blog/fix-css-animation-slow-or-choppy-in-mobile-browsers/
Thanks a lot.
Project News
16. Feb. 2015
Responsive, and eCommerce
Just released www.heinemanndutyfree.com.au
After some challenging months of work, some trips to Singapore and thousands of WebEx meetings covering three timezones, we launched the Heinemann tax and duty free webshop for Sydney airport.
Enjoy browsing and shopping at (www.heinemanndutyfree.com.au).
read more
Post
14. Jan. 2015
Projektmanagement, and Gesellschaft
Verschiebung bei Statusbewertungen - in Projekten und überall
Im Kontext des Projektmanagements bzw. der Diskussionen über die Verbesserung von Projektmanagementprozessen und der damit verbundenen Kundenkommunikation, stellt sich immer die Frage wie man den Projektstatus möglichst einfach aber dennoch korrekt aggregiert ermittelt und darstellt. Am Ende steht zumeist ein Ampelsystem, welches mehr oder minder gut mit Daten belegt ist:
- grün: der Status entspricht der Planung
- gelb: der Status liegt leicht hinter der Planung
- rot: der Status ist kritisch und die Projektziele sind gefährdet
Das grundsätzliche Problem bei diesem Ansatz ist, dass es eine ausschließliche Negativskala ist. Damit wird allerdings der Realität zum einen nicht entsprochen und zum anderen das Bild des Status und damit auch die Erwartungshaltung der Beteiligten verzerrt.
read more
Tech
6. Jan. 2015
Email and Datenschutz
E-Mail Sicherheit
Spannend, wie Unternehmen den Prozess zur Absicherung Ihrer Netzwerke gestalten. Es wirkt recht umständlich aber immerhin konsequent.
In der Signatur der “normalen” E-Mails wird explizit gebeten, Daten nicht unverschlüsselt zu versenden. Nun habe ich verschlüsselte Anhänge versendet - da ich keinen Public Key des Empfängers habe - und es gibt dann, sicher aufgrund von anderen Sicherheitsaspekten wie Virenschutz usw., eine manuelle technische Prüfung des Anhangs.
Spannend.
read more
Life
8. Dec. 2014
Netzneutralität
Netzneutralität aufzugeben, um ein besseres Netz zu bekommen ...

read more
Life
8. Dec. 2014
Google, and Calendar
Termin über verschiedene Zeitzonen
Wow. Im Google Kalender kann man einen Termin mit unterschiedlichen Zeitzonen für den Beginn und das Ende einstellen.

So kann ich dann tatsächlich meinen Flug korrekt im Kalender eingeben und alle Kollegen wissen wann ich nicht erreichbar bin.
Tech
25. Nov. 2014
Google
Google Calendar API v3 angebunden
Letzte Woche stellte Google nun endgültig den Betrieb der “alten” Data APIs ein. Somit musste für 88vier auf die schnelle die neue Google Calendar API v3 angebunden werden.
Glücklicherweise hatte ich damals bereits eine abstrakte Model Klasse in der TYPO3 Extension vorgesehen, sodass tatsächlich “nur” die API-Requests umgestellt werden mussten.
Facebook
4. Nov. 2014
Irgendwie versuche ich Jekyll und Liquid so hinzubiegen, dass es das macht was ich will. Und dabei auch Facebook Posts per Zapier importiert. auf facebook lesen
Facebook
13. Oct. 2014
Coole 404 Seite bei Tumblr. auf facebook lesen
Facebook
11. Oct. 2014
So, jetzt muss ich meine Tech Recherchen wirklich mal beenden - manchmal ist es vorm Monitor tatsächlich sooo spannend, dass ich kaum los komme. auf facebook lesen
Tech
13. Sep. 2014
Remote
Impressed by 37signals
![]()
As working remotly since 2011 y lot changed in my daily business. As well clients and specially the project culture is shifting.
In this context the philosophy of 37signals - really nice expressed in their books - impressed not only me.
read more
Tech
15. Apr. 2014
No-CMS
Cloud basiertes Markdown Blog
Warum, wieso und wozu?
Die eigene Website ist ja immer auch Ziel von wirren Ideen und Inkubator Projeken. So auch mein Blog. Neben den Spieltrieb haben die bisherigen Lösungen aber auch immer Nachteile gehabt.
Das massivste Manko der Web CMS Lösungen (Wordpress, Drupal, TYPO3 und Co.) ist, dass sie eigentlich nur online funktionieren. Und auch mit Blogging-Apps muss man i.d.R. vor dem Publishen mal im Web CMS mal nachsehen was aus dem Beitrag geworden ist. Da meine Zeitfenster zum Bloggen sich aber auf Lazenzzeiten unterwegs und viel ohne Internet (Zug, Flugzeug) beschränken, ist das ein Problem.
Hinzu kommt die Datenhaltung. Meine Blogbeittäge möchte ich nicht in einer MySQL Datenbank, sondern in einem einfacheren, besser greifbarem und beständigerem Format aufbewahren. Mehrere Migrationen von CMS zu CMS mit zumeist dann veralteten Versionen haben hier einen bleibenden Eindruck hinterlassen. Außerdem möchte ich zur Bearbeitung von all meinen Geräten zugreifen können.
Darauf aufsetzend möchte ich dann einen automatisierten Publishing Prozess inkl. Social Media Marketing usw. haben.
Die Vision ist also:
- Schnell, einfach und überfall in einen einfachen und nachhaltigem Format Blog Posts erstellen und diese automatisch auf meine Website, Facebook, Twitter und Co. pushen
- Und als Zuckerguss noch die
- Rückintegration von Facebook Posts in diese Blog Datenquelle.
read more
Tech
12. Mar. 2014
CSS
Responsive Content Formatting - Display-abhängige Zeilenumbrüche - ein Workaround
Technisch oft vernachlässigt aber inhaltlich von Redakteuren häufig bemängelt werden Probleme bei der Steuerung oder ebene nicht-Steuerung von Zeilenumbrüchen abhängig von bestimmten Geräteklassen bzw. Displaygrößen. Dem Thema kann man sich in guter alter Manier der Internet Pionierzeit mit tollen Workarounds nähern.
Gezielte Zeilenumbrüche anhand eines Beispiels:
Dieser Text liegt vor:
Ich möchte einen recht langen Text als Überschrift setzen und bestimmte Umbrüche steuern.
Wenn der Platz irgendwann schmaler wird möchte ich bestimmte Umbrüche vordefineren - wie es bei Marketingtexten häufig der Fall ist:
Version 1:
Ich möchte einen recht langen Text als Überschrift setzen und
bestimmte Umbrüche steuern.
Version 2:
Ich möchte einen
recht langen Text als
Überschrift setzen und
bestimmte Umbrüche steuern.
read more
Tech
10. Mar. 2014
No-JS, and CSS
Pure CSS Sticky Navigation
So schöne Dinge man mit Javascript auch machen kann - man muss es nicht immer tun. Dazu habe ich schon verschiedene Male geschrieben. Heute zu einer reinen CSS-Lösung für eine Sticky-Navigation.
Die Anforderung an eine Sticky-Navigation lautet i.d.R. in etwa so: Beim Scrollen soll am oberen Fensterrand das Menü stehen bleiben damit der User immer das Menü im Zugriff hat. Der (zumeist darüber liegende Header) kann dabei weggescrollt werden. zusätzlich hat das Menü auf Smartphone ggf. eine andere Darstellung und hat nicht das volle Menü am oberen Rand sondern bspw. nur einen Home-Button oder ein sogenanntes Burger-Menü.
Die Idee ist einfach: Man nutz die Möglichkeit Layer per z-Index übereinander zu legen und deren Verhalten beim Scrollen per postion-Angabe zu definieren.
read more
Life
11. Nov. 2013
Google
ReCaptcha - Jetzt auch Foto-Erkennung
Offensichtlich arbeitet ReCaptcha nun auch mit Fotos. Das Feld der Human Computisation wird wohl von der Verbesserung von OCR-Software auf die Fotoerkennung ausgeweitet.
Tech
28. Sep. 2013
base64
Die Tiefen des base64-Encodings
Bis vor einigen Stunden hatte ich offensichtlich keine wirkliche Ahnung was sich hinter einem base64-Encoding versteckt. Außer ein paar encode/decode Aufrufen in PHP hatte ich hier bisher keinen Bedarf.
Nun wollte ich aber Massen an Daten per Java über die HTTP-API an Mixpanel schicken - und wumms. Jetzt weiß ich mehr über die verschiedenen Varianten der Character Sets, Paddings, Chunks - und auch mehr über die Unterschiede der Versionen der Apache Commons Codec und Eigenimplementierungen von Mixpanel.
Ein kleines Abendteuer - auf dass ich heute eigentlich keine Lust hatte.
Life
22. Sep. 2013
Datenschutz
Apple sammelt biometrische Daten
Super das Apple voller Euphorie verkündet von nun an den Fingerabdruck bei jeder Nutzung von jedem User von den marktbeherrschenden iPhones und Co. digital zu verarbeiten. Wer mir nach GPS Daten Persitierung und Snowden erklären möchte, dass die von Apple präsentierten Sicherheitsmaßnahmen nicht gehackt werden können - dann los. Aber womöglich gab es ja sogar Unterstützung bei der Entwicklung dieses Feature und die Backdoor ist in dedizierten Kreisen bekannt? Auch wenn ich hier spekuliere - nun gehen nach Fotos, Videos, allen Siri Nachrichten, unseren Adressbüchern, unseren Bewegungsdaten, unserem Surf- und Telefonverhalten, unseren App-Nutzungen auch noch direkt biometrische Daten durch den Prozessor. Holla die Waldfee. Und das alles ist ein Usability Bedürfnis der User?
Tech
29. Oct. 2012
No-JS, and Low-Tech
An jQuery und Modenizr Fetischisten
Also ehrlich. So toll und reizvoll einige der Nutzungsoptionen sein mögen und so modern sich Feature Detection usw. anhören - man sollte die Gesamtarchitektur der Software - und damit meine ich hier im engeren nur der frontendseitige Softwareschicht - nicht außer acht lassen.
Denn diese Technologien taugen eben auch nur etwas, wenn der Einsatzbereich passt.
Wenn Modenizr versucht Features zu finden, dann per Javascript. Und das ist bekanntlich auf einigen Browsern oder Devices langsam. Zum Teil sind auch die Prozessabfolgen anders. Doch genau die Abwärtskompatibilität soll diese Technologie ja ermöglichen. Die Konsequenz ist ganz einfach: man muss auf den Aspekt der Abwärtskompatibilität eben explizit achten und nicht blind auf Modenizr vertrauen. Und dann kann man z.B. auch mal eine No-Script Variante für alte Devices stehen lassen. Das geht dann eigentlich überall gut.
Und auch Lücken im Konzept - nein das stimmt nicht, Lücken in der Kompatibilität - gibt es immer noch. Ein tolles Beispiel ist der Kompatibilitätsmodus des IE. Der reagiert dann manchmal anders als erwartet. Und spannend sind auch VM Umgebungen - die stürzen dann auch gerne mal komplett ab - wegen ein bisschen Javascript für runde Ecken. Stimmt, nicht nur runde Ecken, sondern mehr: dort noch ein Schatten, hier noch ein Verlauf, da noch ein Re-Rendering des Overlays, usw.
read more
Tech
25. Oct. 2012
TYPO3
TYPO3 - Language Overlay auf Feld-Ebene
Wer hätte gedacht, wie lange man da rum probieren kann. Also: Es gibt eine Seite mit einigen individuellen Feldern in den Seiteneigenschaften. Diese sollten in Teasern und auf der Detailseite automatisch per TypoScript ausgegeben werden. Soweit so gut.
Einige der Felder enthalten Namen, welche i.d.R. in mehreren oder sogar allen Sprachen gleich geschrieben werden (bei nicht-lateinischen Schriften gibt es ggf. andere Schreibweisen). Aber da sie häufig identisch sind, sollen die Redakteure nicht für jede Übersetzung der Seite wieder die Namen eingeben müssen. D.h. wenn ein Feld in einer Übersetzung leer ist, soll der Feldinhalt der Originalsprache verwendet werden.
Die language_overlay Mechanismen von TYPO3 lassen das im Standard offensichtlich nicht zu. Man kann zwar ein Overlay erzwingen, aber nie differenziert nach einzelnen Feldern.
Die Lösung sieht dann so aus:
22 = TEXT
22 {
data = page : tx_myext_fieldname
stdWrap {
required = 1
wrap =
{LLL:EXT:myext/static/template/locallang.xml:pages.field.tx_myext_fieldname} |
stripHtml = 1
htmlSpecialChars.preserveEntities = 1
}
override = TEXT
override {
data = page : uid
wrap = {DB:pages:|:tx_myext_fieldname}
if.isFalse.field = tx_myext_fieldname
insertData = 1
}
insertData = 1
}
Tech
29. Jun. 2012
TYPO3
TYPO3 - Workaround in den Core Funktionen
Da predigt man allen Entwicklern über Jahre, dass man zwar für eigene CEs wenn möglich die vorhandenen Felder in tt_content nutzen soll - aber natürlich nur dann, wenn sie semantisch sinnvoll sind. D.h. z.B. das Feld media für ein Bühnenbild in einem eigenen CE o.ä.
Nun ist das in TYPO3 scheinbar nicht so streng umgesetzt. Im Mailformular wird die Empfänger-E-Mail Adresse in das Feld subheader geschrieben.

Tja. So ist das wohl manchmal.
Tech
22. Jun. 2012
Browser
Chrome - Wachsender Application Folder
Als Nutzer einer SSD Platte mit einer leider etwas eingeschränkten Größe habe ich ab und an das Problem, das mir mein OS einen Hinweis gibt, dass meine PLatte voll sei - oder zumindest fast.
Nun habe ich mal mit dem Disk Sweeper alles durch gescannt und mehrere witzige große Verzeichnisse gefunden (6 GB mehr frei und nicht wichtiges gelöscht).
Spanned ist, dass Chome im Application Folder über 1 GB groß war. Warum? Weil Chrome bei automatischen Software Update - welche ja häufiger vorkommen - jedes Mal die neue Version dazu speichert und die alten nicht überschreibt. Chrome hat zwar nur gute 100 MB, aber nach ein paar Monate sind da dann schnell mal auch ein GB voll.
Lösung: Einmal die aktuelle Version herunter laden und die Datei im Application Folder überschreiben. Fertig. ca. 900 MB mehr Platz.
Tech
13. Jun. 2012
Blog
Blogsy Test
See what will happen …
Post
31. May. 2012
Webtracking, and Google
Google - Zahlen bei PI-Akquise verschärft
Über 95% aller relevanten Zugriffe über Suchmaschinen kommen von Google. Die restlichen Prozent(chen) teilen sich die anderen Suchmaschinen. Das ist ja nichts überraschend Neues, aber wenn wieder jemand nach Bing, T-Online oder Yahoo fragt, hilft das vielleicht zur Fokussieung auf das Wesentliche.
Anteil von Google an den Gesamtzugriffen über Suchmaschinen:
bei 1 PI ~ 81%
bei >= 2 PIs ~ 95%
bei >= 4 PIs ~ 97%
bei >= 5 PIs ~ 98%
Die Werte wurden bei einer deutschsprachigen Kampagnensite erhoben. Bei internationalen Seiten oder speziellen Branchen kann die Bedeutung auch anders ausfallen.
Life
31. May. 2012
eMobility
eMobility eSmart Testfahrt
Nach der Entwicklung einer iPhone App für eine Elektroauto Flotte letztes Jahr (übrigens mit Sencha Touch, hat viel Spaß gemacht) habe ich nun endlich meine erste eMobility Erfahrung (im Sinne des Fahrens eines Elektroautos, Bahn fahre ich ja auch gerade mit Strom) gemacht.
Fahren konnte ich einen eSmart. Sexy ist ein Smart ja so oder so nicht, deswegen waren meine Erfahrungen auch nicht allzu hoch. Erwartungsgemäß war er extrem leise - so war ich am Anfang tatsächlich unsicher ob der Motor schon an ist und als ich dann aus der Parklücke raus rolle war ich noch immer nicht sicher, ob es die gelöste Handbremse oder der leichte Gasdruck waren.
read more
Tech
27. Apr. 2012
TYPO3
TYPO3 - Entitäten und dynamische Formulare mit Seiten, Mailform und TypoScript
Eine sehr häufige Anforderung ist bestimmte Entitäten in TYPO3 abzubilden und darauf aufsetzend dynamisierte Formulare zu erstellen. Klassische Beispiele sind Ansprechpartner mit eigenen E-Mail-Formularen, Veranstaltungen mit einem Anmeldeformular oder Broschüren mit einem Bestellformular.
I.d.R. wird dann schnell auf den Formhandler oder selbst geschriebene Extensions zurück gegriffen. Dabei lässt sich das meistens mit den Standardfunktionen von TYPO3 nutzen.
Hier kurz eine Skizze des Lösungsansatzes - wozu ich später nocheinmal Codebeispiele posten werde.
read more
Tech
25. Apr. 2012
TYPO3
TYPO3: Inhaltelemente mit Trennern und Wrappern - auch für Insert Record
Bei speziellen Designanforderungen ist es ab und zu nötig, einzelne Inhaltelemente mit Wrappern zu versehen oder mit Separatoren - z.B. Trennlinien zwischen allen Elementen, aber natürlich nur dazwischen und nicht etwa über oder unter allen Elementen.
Der Weg dahin führt über einen Marker, den man pauschal auf alle Content Elemente setzt und anschließend über eine Split Funktion mit den gewünschten Tags und Wrappern ersetzt.
Der Umweg ist nötig, da man zwar pauschal einen marker an alle Elemente hängen kann, die Wrapper aber erst beim Rendern des Inhalts für die jeweilige Seite bzw. Spalte gesetzt werden können.
read more
Tech
25. Apr. 2012
TYPO3,, PHP,, and Drupal
PHP - Für Menschen lesbare Zeiträume
Datumsanzeigen sind nicht einfach. Und Zeiträume auch nicht. Zumindest wenn man den Nutzern eine möglichst natürliche Schreibweise anbieten möchte, also nicht im “technischen” Format TT.MM.YYYY.
Schöner wären da doch Datums-Zeiträume wie z.B.:
Donnerstag, 26. April 2012
Mittwoch, 11. bis Donnerstag, 26. April 2012
Donnerstag, 26. April bis Mittwoch, 9. Mai 2012
Samstag, 29. Dezember 2012 bis Mittwoch, 2. Januar 2013
Hier eine Beispielfunktion in PHP, welche eine solche Ausgabe erzeugen kann:
read more
Tech
18. Apr. 2012
Google,, Suche,, and T-Online
T-Online Suche: Index ist nicht der Google Index
Seit einer Weile beobachte ich das Phänomen, dass der Suchindex der T-Online Suche nicht dem Index von Google entspricht.
Man könnte jetzt sagen, “wen interessiert T-Online”, aber gut - das ist ein anderes Thema und viele Telekom Kunden nutzen T-Online als Startseite.
Warum die Google Suche auf T-Online einen anderen Index als Google selbst hat, liegt in dem Vertriebskonzept von Google. Diese verkaufen die Suche an andere Plattformen und bei diesem Produkt ist der Index physisch ein anderer. Aber welchen Nutzer interessiert das.
Die große Frage ist also: Wie ist es machbar, eine Seite im T-Online Suchindex zu listen, wenn dies von alleine nicht funktioniert, aber die Seite sogar im Google Index drin ist?
Antworten bitte an mich: jhh@j2h.com.
Tech
28. Mar. 2012
Mobile, and Android
Android: Hardware-Software-Verzerrung
Neben Apple, iOS und der dazugehörigen Welt ist bekanntlich Android eine nicht gerade irrelevante Alternative. Und letztlich habe ich mein iPhone am Anfang auch aus dem Grund gekauft (bzw. von form4 bekommen), um die ganze Welt kennen zu lernen. Jedenfalls bin ich so kürzlich zu meinem ersten Android Gerät gekommen.
Und: Ich bin bisher ziemlich ernüchtert. Und während der Nutzung habe ich den Eindruck, dass ein wesentlicher Grund für diese Ernüchterung auch die Hardware ist (ein Odys-Loox - was auch immer das für ein Ding ist).
Die Nutzung macht zumindest keinen Spaß und - wenn ich das versuche zu differenzieren - sind es folgende Probleme: (1) die Touch und gesten Bedienung reagiert miserabel, (2) die Reaktionen sind langsam und (3)Programme stürzen häufig ab.
Wie viel davon nun Android, eine Variation von Android oder die Hardware ist, kann ich kaum sagen. Aber die “User Experience” ist nicht annährend vergleichbar mit einem iPhone oder iPad.
Ein entscheidender Vorteil von Apple (neben einem recht hohen Qualitätsanspruch) war und ist offensichtlich alles aus einer Hand zu liefern. Software und Hardware sind bei Endgeräten heutzutage eben nur noch schwer trennbar und letztlich zählt das Gesamtergebnis.
Tech
9. Mar. 2012
Webtracking,, Facebook,, Twitter,, and Google+
Webtracking: Facebook rocks!
Wieder ein Fall von: Bauchgefühl durch Zahlen bestätigt.
Seit einer Weile poste ich meine (zugegebener Maßen wenigen) Blog-Artikel auf Facebook, Google+ und Twitter. Und im Tracking meines Blogs kann man sehen, wo die Leute so her kommen.

read more
Tech
9. Mar. 2012
TYPO3, and Webkit
TYPO3: PDF Generierung per Webkit
Nachdem ich im letzten Jahr sehr tiefgreifende Erfahrungen mit Print-Stylesheets machen durfte, ist mir schnell klar geworden, dass anspruchsvolle Layouts per CSS nicht Cross-Browser-Kompatibel zu realisieren sind. Die Menge an Detailproblemen und Browserweichen ist weit weg von dem, was man sich im Jahr 2012 vorstellt.
Die Lösung: anspruchsvolle Layout immer als PDF rendern. Denn dann sieht es überall gleich aus, man hat keine Cross-Browser-Probleme, besondere Schriften funktionieren usw.
Wenn man nun aber ein Weblayout nicht nochmal in PHP, FOP oder was auch immer komplett neu setzen möchte, empfiehlt sich das Rendern der PDFs per Webkit Engine. Dann verwendet man eben doch HTML und CSS, muss es aber nur für eine Engine optimieren. Und Webkit ist hier so ziemlich die beste Wahl, was besondere Layout-Features betrifft.
Nun gibt es diesen Ansatz im Kontext von TYPO3 gleich frei Haus als Extension. Super!
Link: http://typo3.org/extensions/repository/view/webkitpdf/current/
Tech
7. Mar. 2012
Webtracking
Webtracking: Mehr Klicks im Inhalt als in der Navigation
Alles nichts Neues, aber wenn man frühere Erkenntnisse nocheinmal mit Fakten untermauern kann, ist das trotzdem gut.
So habe ich in verschiedenen Usability Tests mitbekommen können, welchen Weiterleitungen Nutzer eher folgen und welche Navigationswege sie einschlagen. Dabei sehen sich die meisten Nutzer den Inhaltbereich einer Webseite an und soweit sie dort sinnvolle Links finden, werden diese auch genutzt. Fehlt die Orientierung weichen die Nutzer häufig auf die Volltextsuche aus. Werden sie dort auch nicht fündig, versuchen sie es über die Hauptnavigation.
read more
Tech
2. Mar. 2012
Webtracking, and Sharing
Webtracking: Share Links auf Websites sind Quatsch
Die Anzahl der Klicks auf Share-Links auf einer Website lassen schon zu wünschen übrig.
Hier ein Ausschnitt aus einem echten Tracking:
- Twitter: 0,27%
- Facebook: 0,05%
- E-Mail: 0,05%
(in % der Gesamtbesucher)
Tech
2. Mar. 2012
Webtracking, and Google
Google: Gute Akquise von Besuchern mit vielen PIs
Dass Google für fast alle Websites die wichtigste Herkunfts-Quelle zumindest im Segment der Suchmaschinen ist, ist ja klar.
Interessant ist die Kreuzanalyse der Suchmaschinen im Vergleich in Hinblick auf die Page Impressions pro Besuch.
- Anteil von Google bei >= 2 Pis 87,01%
- Anteil von Google bei >= 4 Pis 91,81%
- Anteil von Google bei >= 5 Pis 93,28%
Denn dabei nimmt die Bedeutung von Google sogar noch zu. Die Akquise von Besuchern mit hohen PIs pro Besuch gelingt Google anscheinend auch besser als den anderen.
Tech
1. Mar. 2012
Newsletter, and Usability
Newsletter: Tragische E-Mail Vorschau ist gängige Praxis
Eins sehr witziges Phänomen fällt mir immer wieder auf, welches man in Zeiten der SEO- und Usability Optimierungen doch wunderlich finden kann.

So ziemlich alle Newsletter die ich bekomme, zeigen im Vorschautext der E-Mail einen Problemhinweis an. “Wenn Sie den Inhalt nicht lesen können …”, “Sollten Sie Probleme haben …”, “Wird der Newsletter nicht dargestellt …” sind der Standard.
read more
Tech
8. Feb. 2012
JavaScript,, Mobile,, and Sharepoint
SharePoint Web Apps made with Sencha Touch
Eine interessante Entwicklung: Sencha scheint sich in breiteren Segmenten aufzustellen und zeigt nun, wie man mit Sencha Touch Web Apps auf Basis von MS SharePoint realisiert. Eine spannende Perspektive für individuelle Business Anwendungen, wenn man auf die Unterstützung mobiler Endgeräte nicht verzichten möchte - und wer will das heutzutage noch?
Link: http://www.sencha.com/blog/building-sharepoint-web-apps-using-sencha-touch
Tech
11. Jan. 2012
TYPO3
TYPO3: Ist DAM tot?
Ein einer langen Phase, wo DAm quasi Standard jeder TYPO3 Website war, habe ich mich irgendwann schonmal gefragt, wo die tatsächlichen Mehrwerte liegen und insbesondere ob diese die immer wieder auftauchenden Probleme aufwiegen (half-featured GUI, wechselnde Verwendung der mm-Relationen, sich ändernde API bei den DAM-Referenz-Funktionen, fehlender Workspace-Support usw.). Zumindest konnte ich jetzt schon länger drauf verzichten.
Nun kam überraschend vor einer Weile eine Rückmeldung zu einem Workspace-Bug von 2009. Da denkt man erst - wow, da wurde doch noch was getan, aber weit gefehlt:
read more
Tech
8. Dec. 2011
Print, and Fonts
Cufón im Druck: Partiell problematisch
Cufón wird mittlerweile in vielen Webprojekten eingesetzt, da hiermit mehr Optionen für das Design eröffnet werden und nahezu jede Schrift für Titel und Überschriften verwendet werden kann. Bei zu vielen Elemente dauert das Rendering zwar etwas, aber gut - es funktioniert.
Es wäre anzunehmen, dass sich das Rendering beim Druck einer Website identisch verhält. Für Browser wir Chrome und Safari trifft das auch zu. Die Internet Explorer scheinen hier unterschiedlich zu reagieren - denn manchmal stürzen diese ab (freeze). Vermutlich wenn ihnen der Speicher ausgeht. Beim Firefox (auf Windows) ist es am dramatischsten, denn dieser stürzt bei umfangreichen Website mit vielen Cufón Elementen immer ab.
Sehr schade. Letztlich bleibt wohl doch die serverseitige PDF-Generierung die beste und sicherste Variante.
Tech
7. Nov. 2011
Server
.htaccess Sprach-Redirect
In jedem Webprojekt wieder kommt die Frage auf, wie nun konkret ein Redirect per .htaccess anhand der Browsersprache des Users funktioniert. Und dann googlet der eine hier und recherchiert der andere dort und dabei sind es nur ein paar simple Zeilen.
Hier also als Memo:
RewriteCond %{HTTP:Accept-Language} ^de [NC]
RewriteRule ^$ /de/ [L,R=301]
RewriteRule ^$ /en/ [L,R=301]
Die Anweisung wir bei bestehenden Redirect Rules einfach oben drüber geschrieben. So funktioniert sie auch mit den Standards von TYPO3 oder Drupal.
Post
1. Sep. 2011
Redaktion and TYPO3
CMS benutzerfreundlich entwickeln

t3n Magazin Nr. 25, 09/2011 - 11/2011
Content Management Systeme (CMS) wie TYPO3 sollen in erster Linie die redaktionelle Arbeit unterstützen. Es erklärt sich eigentlich von selbst, dass sich das CMS an den Bedürfnissen der Redakteure orientieren sollte. Häufig entspricht dieser Anspruch jedoch nicht der Realität. Dabei bedarf es nicht viel Entwicklungsaufwand, um Redakteuren die Arbeit zu erleichtern.
read more
Tech
2. Jul. 2011
Webtracking
Google Analytics Benchmark
Spannend: Conversion liegen überall bei ca. 1% - also keine Angst vor Enttäuschung beim Kunden. Kleine Zahlen sind normal.
Und: Die CPC Suche bringt intensivere Nutzer - das ist auch mal spannend.
Post
24. Jun. 2011
Webtracking
Erfolgreiche Websites. Tracking, Analyse und Optimierung.

TYPO3 Camp Berlin 2011
Agenda:
Webtracking. Spannende Erkenntnisse durch richtige Auswertung.
Webtracking. Interessante Kleinigkeiten.
Community Websites.
Tracking und Bewertung.
read more
Post
24. Jun. 2011
Datenschutz
Datenschutz im Internet. Diskussion.

TYPO3 Camp Berlin 2011
Auf dem TYPO3 Camp Berlin 2011 moderierte ich eine Diskussion zum Thema Datenschutz im Internet.
read more
Post
24. Jun. 2011
TYPO3 and Redaktion
Websites für Redakteure. Optimierung des TYPO3- Backends.

TYPO3 Camp Berlin 2011
Agenda:
Wer denkt an die Redakteure? Und warum sollte man das tun?
Einfache Regeln. Lösungsmöglichkeiten anhand konkreter Beispiele.
Organisatorische Maßnahmen. Mehr Verständnis für Redakteure im Prozess.
read more
Tech
21. Jun. 2011
Google,, Browser,, and IE
Google Apps discontinues support of IE7
Google Apps beendet den Support von alten Browsern. Zu denen zählt Google den Microsoft Internet Explorer 7, Mozilla Firefox 3.5 und Apple Safari 3.
Das ist ein großer Schritt in die richtige Richtung - und man beachte: der Support des IE 7 (!) wird eingestellt.
Tech
17. Jun. 2011
Mobile, and JavaScript
Sencha Touch: Einstieg
Neue Frameworks müssen ersteinmal eine Weile sanft beäugt und betastet werden - und dann mit harten Projektanforderungen so richtig auf die Bewährungsprobe gestellt werden. Hört sich einfach an, macht aber auch lange Abende. Aber es schon sehr cool, wenn die Seiten so hin und her flippen und swipen und scalen und man auf seiner eigenen Arbeit mit fettigen Fingern rumwischen kann. Klasse Framework. Sehr cool.
Tech
18. May. 2011
Webtracking
Webtracking: Logfileanalyse vs. Pixeltracking (2)
Die Hauptursache, warum die Logfile-Analyse so stark von den reellen Nutzungswerten abweicht, ist, dass Seiten und Seitenressourcen an verschiedenen Stellen gecacht werden - allen voraus die Browsercaches, welche bereits geladene Dateien (hoffentlich) nicht nocheinmal vom Server abrufen - dann aber gleich gefolgt von CDN, Proxies und ähnlichen Systemen. Hinzu kommt, dass sich diese Verfälschung in den Logfiledaten erhöht, sobald das Performance-Tuning nach vorne raus intensiviert wird - was glücklicherweise immer häufiger passiert.
Entgegen einiger Autoren und Spezialisten des Webtrackings, sehe ich keine sinnvolle Alternative zum Pixeltracking, um realistische Daten zu erheben.
Tech
16. May. 2011
TYPO3
TYPO3: RealURL und nicht valide Lookup-Ergebnisse (nomatch bei postVarSets mit lookUpTable)
Wenn man per RealURL bestimmte Parameter bzw. Datenbank-IDs kodiert, kann man wunderhübsche URLs erzeugen. I.d.R. macht man das für Datenbank-Records mit “postVarSets” über eine “lookUpTable”.
Standardmäßig werden so aber alle Werte angenommen und als gültig verarbeitet - was in der Realität aber vollkommen falsch ist. Wird eine URL mit einem Alias aufgerufen, welches anhand der lookup-Konfiguration nicht gefunden werden kann, erwarte ich eine Fehlermeldung. Am besten einen 404-Fehler, welcher über das TYPO3 Handling abgearbeitet wird.
Hierfür muss man aber selbst Hand anlegen.
read more
Tech
16. May. 2011
MySQL
MySQL: ID-Abfrage mit invalidem String liefert Ergebnis
Irgendwie bin ich überrascht: Die Where-Clause “WHERE uid = “11www3” auf ein Int-Feld gibt doch tatsächlich den Record mit der uid=11 zurück. Darf man das?
Tech
13. May. 2011
Browser, and IE
Was den IE6 und Monkey Island verbindet
Jetzt fühle mich wie vor einem Jahr … da habe ich alte Amiga Spiele auf meinem Laptop installiert und Monkey Island 2 gespielt.
Jetzt hab’ ich endlich wieder einen nativen Internet Explorer 6. Man ist das retro. Nur dass man zu solchen Spielereien durch seinen Job genötigt wird ist eigenartig: Meine Monkey Island Zeit hat mir damals niemand bezahlt. Im IE6 spielen nun schon.
Und da rufen immer alle nach Innovationen.
Tech
6. May. 2011
Webtracking
Webtracking: Logfileanalyse vs. Pixeltracking
Zitat auf dem etracker Anwenderhandbuch:
“Carsten Pohle von der Humboldt Universität in Berlin hat eine Studie über die Quantität dieser Abweichungen [Abweichung zwischen Logfileanalyse und Pixeltracking] verfasst. Diese kommt zu dem Ergebnis, dass bei der Logfile-Analyse beispielsweise die gemessene Anzahl der Besuche einer Website um mehr als 30 Prozent vom tatsächlichen Wert abweicht.”
Life
6. May. 2011
Facebook
Facebook und Demokratie
Das ist doch mal toll, dass ein Facebook-Post mit dem Hinweis auf eine Petition beim Bundestag eine so positive Resonanz auslöst.
Wollte man den viralen Effekt berechnen, könnte man sagen: ein Post = 3 Mitzeichner der Petition. Wenn man es auf die Anzahl der Freunde rückrechnet wären drei Mitzeichner auf die ca. 170 potenziellen Leser des Postings (also die Freunde, 170 liegt in etwa im Durchschnitt). Also ein Post der Petition erzeugt bei ca. 1,8 % der “Freunde” nicht nur einen Klick, sondern eine reelle demokratische Aktivität - die Mitzeichnung einer Petition. Eine Quote von der Werber häufig träumen!
Das kann man dann weiter hochrechnen, da aus dem Feedback hervorgeht, dass der Link weiter verteilt wurde. Übrigens habe ich auch nur auf einen Twitter-, Facebook- oder Sonstwas-Link reagiert.
- Meine Schlüsse: Virale Effekte können reale Effekte sein!
- Facebook ist ein Kommunikationsmedium, welches solche Effekte möglich macht.

Tech
8. Apr. 2011
PHP
PHP: Shorten String
Kürzen eines Strings unter erhalt vollständiger Wörter;
if(strlen($str)>30) $str = substr($str, 0, strpos(wordwrap($str,30,"###END###"), "###END###"));
Tech
23. Mar. 2011
Google
Seitenbereiche aus dem Google Index ausschließen per googleoff: index
Für seiteninterne Suchen tritt das Thema ja häufig auf: Was kommt in den Index und was nicht?
So wird im CMS gewöhnlich nur der Inhaltbereich einer Seite in den Index geschrieben, da Seitenteile wie Navigation, Randspalte und insbesondere Teaser zu anderen Seiten dort nur das Suchergebnis unscharf machen würden. In TYPO3 macht man das simple per Index Search Boundaries. In Drupal stellt sich die Frage nicht, da die Nodes indiziert werden und nicht sie Seiten.
Das gleiche geht offensichtlich auch für Google “googleoff: index” und “googleon: index” Einträge als HTML-Kommentare. Vermutlich alles nichts neues, aber ich hab mich das oft gefragt und nie nach der Antwort gesucht. Und trotzdem habe ich sie jetzt gefunden.
Link: http://perishablepress.com/press/2009/08/23/tell-google-to-not-index-certain-parts-of-your-page/
Toll, so Antworten zu Fragen, wonach man gar nicht sucht.
Tech
6. Mar. 2011
TYPO3, and Google
TYPO3: Zend Gdata - Google Kalender importieren
In manchen Fällen hat man auch in der PHP und Web-CMS Welt das Gefühl, dass gute Softwareentwicklung möglich ist. Eine super Kombination hierfür sind TYPO3 als ziemlich leitungsstarkes Web-CMS-Framework und den Zend Komponenten, wo Unmengen an Features und Services angeboten werden.
So kann man z.B: über die Zend Gdata Komponenten wunderbar die Google API ansprechen und nutzen. So kann ich mehrere Google Kalender bspw. recht einfach in eine Website bringen. Einfache eine Scheduler Komponente in TYPO3 aufsetzen, die ganze Gdata API da rein - und schwupp, sind alle Daten in der CMS-Datenbank.
Toll ist die Kombination vor allem, wenn man verteilte Kalenderdaten zusammen führen möchte. So können verschiedene Personen die einzelnen Kalender unabhängig voneinander verwalten. Das zusammenführen erfolgt noch per Google. Und aus dem Account mit der Kalender-Agregation werden dann die Daten importiert.
So bleiben einem auf diesem pragmatischen Weg die lästigen Aufgaben der Dateneingabe und der Kalenderformate usw. erspart - das können andere mit Services wie Goole nämlich mittlerweile besser.
Live zu sehen ist das Ganze in Kürze auf einer tollen Website - aber die Spannung wo, die bleibt.
Tech
28. Feb. 2011
Server
Trac und Subversion auf Ubuntu mit Plesk
Microblogging im Blog - darf man das? Egal. Endlich läuft auf meinem Server Subversion und Trac und das ohne Plesk-Konflikte. Super. Vermutlich liegt es an Ubunto und den neuen Distributionen, da ich mit Suse 10 und PLesk 9 beim besten Willen keinen Weg gefunden habe, Trac zum Laufen zu bekommen.
Tech
14. Feb. 2011
Drupal, and Facebook
Drupal: Facebook Modul-Familie
Kürzlich habe ich die Facebook Modul Familie für Drupal ausprobiert und war erstaunt, dass diese auch für Drupal 7 relativ rund läuft. Facebook Connect ließ sich problemlos und ohne Anpassungen konfigurieren und nutzen - was vermutlich einer der spannensten Punkte ist. Die API-Integration zur Nutzung von Drupal als Facebook-App-Host ist dann der nächste Schritt. So lassen sich wunderbar die Facebook-Rechweite mit dem Content-und-Community-Management über Drupal vereinbaren und einem bleiben rein handgeschriebene PHP-Applikationen erspart. Toll.
Tech
1. Nov. 2010
Mail
Thunderbird mit überraschend praktischem Feature
Hui, bei Thunderbird erwartet man zwar einen soliden Mail-Client, aber nicht unbedingt Usability oder gar kleine Feature-Innovationen - bei der neuen Suche ist das ja beides nicht wirklich gelungen und Text kopieren im Adressbuch ist noch immer schwer.
Aber: Thunderbird erinnert an Attachments, welche man ggf. anfügen wollte, aber das noch nicht getan hat.

Tech
13. Oct. 2010
Video, and HTML5
JW Player released
Nun ist es soweit - der berühmte JW Player ist als Duallösung für Flash und HTML5 released: http://www.longtailvideo.com/players/jw-flv-player/
Life
6. Oct. 2010
Mobile
Bloggen per iPhone
So - dazu hat man also moderne Handys. Dass man sich darüber freut überall bloggen zu können aber nicht weiß, was man schreiben soll.
Tech
17. Sep. 2010
TYPO3
TYPO3: cropHTML
Die Funktion cropHTML kürzt Texte und behält dabei korrektes HTML bei. Das ist genau die Funktion, welche man für automatisch Teasertexte benötigt. Bisher haben wir hier eine eigene Funktion genutzt. cropHTML kann einfach per StdWrap genutzt werden. Super!
Tech
15. Sep. 2010
Video, and HTML5
JW Player wird ein unified HTML5- und Flash Player
JW PLAYER 5.3 BETA. HTML5 & JAVASCRIPT SUPPORT:
“The next release of JW5 is going to be a big one. JW Player 5.3 introduces a unified model for working with Flash and HTML5. How? We’ve taken our Flash & HTML5 players and rolled them together, giving them a single JavaScript API and skinning model. JW Player 5.3 will deliver on the promise of “embed once, run anywhere.”
Genau das wan man möchte: Ein Versprechen, dass es überall läuft. Somit kann man die ganzen How-Tos und Tutorials aus T3N und Internet vergessen und wie auch vor dem iPhone wieder den JW Player nutzen. Gut, dass es auch Konstanten im Internet gibt.
Tech
9. Sep. 2010
Google, and Mail
Priority Inbox
Endlich ist sie da. Seit ein paar Tagen erwarte ich schon, dass das Rollout der Priority Inbox von Google Mail bei mir ankommt und nun ist es geschenen. Toll!
Tech
27. Aug. 2010
Fonts, and CSS
cufón: Individuelle Schriften auch auf Apple Geräten
Seit längeren verwenden wir cufón für die Nutzung von individuellen Schriften auf Websites. Wir haben zunächst auch sIFR in Erwägung gezogen, eine Lösung per Javascript und Flash - diese scheint aber etwas langsamer im Rendering zu sein und für die Erzeugung der Schriftdateien muss man Flash verwenden. Dagegen spricht ebenfalls, dass Apple fragwürdige Strategie gegen Flash, den Einsatz von sIFR auf iPhones oder iPads verhindert. cufón kann hier Punkten und unterstützt das iOS. Künftig könnte man auch Google Fonts in Erwägung ziehen. Allerdings ist die Auswahl an Schriften sehr mager und kann nicht individuell mit lizenzpflichtigen Schriften genutzt werden. Zudem sieht das Rendering derzeit noch sehr pixelig aus. Also derzeit ein klares Pro cufón.
Tech
21. Aug. 2010
TYPO3
TYPO3: Real URL genau erläutert
Sprechende URLs sind bei weitem kein neues Thema und auch Real URL (oder eine entsprechende Alternative) kommt in jedem Projekt zum Einsatz. Aber gerade wenn es um eine semantische und Suchmaschinen-optimierte URL-Generierung auch für komplexe Parameterkombinationen oder Records geht, muss man sich die Konzepte nocheinmal detaillierter ansehen. Ein sehr gut erläuternder Beitrag von Dmitry Dulepov ist hier zu finden.
Tech
21. Aug. 2010
Drupal, and TYPO3
Drupal/TYPO3: Facebook Connect und Co.
Druapl als klassische User Generated Content Management System hat in der Modulbreite natürlich einiges für den Social Network Bereich zu bieten. So z.B. ein Facebook Connect Modul, auch wenn dieses noch im Dev-Status ist. In Kürze werde ich dieses mal evaluieren und hier berichten. Aber auch für TYPO3 sind Extensions verfügbar - allerdings mit mageren Usage Zahlen. Aber auch hier steht eine Evaluierung an. Ein Facebook Login für eine einfache Kommentarfunktion ist schon eine Klasse Sache. Besser noch wäre natürlich die ganze Palette mit Login an der Website, Facebook Connect, Twitter Login etc. wie es z.B. bei Future of Web Strategy realisiert ist.
Tech
5. Aug. 2010
Usability
Website Menü links oder rechts?
Die alte Diskussion über die “richtige Seite” einer Navigation auf einer Website ist ja mittlerweile etwas abgeflaut, aber grundsätzlich wird immer noch die Position oben oder links auf der Seite favorisiert. Dabei scheint es sich aber um ein Märchen zu handeln: http://journals.tdl.org/jodi/article/view/94/93
Tech
25. Jun. 2010
Browser
Chrome - ein schneller und guter Browser
Vermutlich wird Chrome in der Verbreitung noch eine Weile ein Schattendasein führen. Aber nach einigen Wochen intensiver Nutzung ist es ein durchaus guter, schneller und wunderbar nutzbarer Browser. Keine überfüssige Trennung mehr zwischen URL- und Suchfeld, viele viele Extensions inkl. Web Developer Tools, SEO Tools, Scribefire, Twitter- und Facebook Sharing u.v.m.
Post
25. Apr. 2010
Performance and TYPO3
Website Performance Optimierung - Fokus Frontendoptimierung

TYPO3 Camp Berlin / Potsdam 2010
Die Performance ist ein wesentlicher Faktor für den Erfolg einer Website. Viele Aspekte der Performance spielen sich im Frontend ab und weniger in der Anwendungsentwicklung oder der Serverinfrastruktur.
In einem Vortrag auf dem TYPO3 Camp Berlin/Potsdam 2010 gibt Jan-Henrik Hempel einen Überblick zum Thema “Website Performance Optimierung” mit dem Fokus auf Frontendoptimierung und erläutert die wesentlichen Maßnahmen.
read more
Tech
16. Apr. 2010
TYPO3
TYPO3: T3BLOG
Das T3BLOG ist eine recht umfangreiche Blog-Extension. Sie hat einfachere Eingabemodule im Backend, verschiedenste Frontendanzeigen und vor allem: Sie unterstützt Features wie Blogroll, Trackback, Ping usw. Allerdings arbeitet die Extension mit vollkommen eigenen Tabellen und Modulen und somit leider recht weit von den Kernstrukturen von TYPO3 entfernt. Dadurch ist auch die Codemenge sehr umfangreich, wobei viele Strukturen und Funktionen eigentlich schon vorhanden sind. Der Umfang und die Funktionalität sieht auf den ersten Blick aufgeräumter als bei TIMTAB aus, allerdings ist das Kernkonzept ähnlich wie bei tt_news nicht das, was ich mir wünschen würde.
Tech
16. Apr. 2010
TYPO3
TYPO3: Flexible Tagging Extension
Die TYPO3 Extension Tag Pack bietet eine flexible Möglichkeit TYPO3 Inhalte beliebiger Tabellen zu taggen. Gerade die Unabhängigkeit der Tabellen macht sie attraktiv. In der Standardkonfoguration sind zunächst “pages” und “tt_content” aktiviert. Das Tagging erfolgt über die einfache Eingabe in ein AJAX-Feld. Ist das Tag noch nicht vorhanden, wird es einfach angelegt. Sind passende Tags zur Eingabe vorhanden, erscheint eine Live Search unter der Box. Von Drupal und anderen Blog Tools ist man sowas gewöhnt - für TYPO3 ist das eine kleine Revolution und lässt das Tagging vielleicht endlich in die TYPO3-Welt einziehen. Die Tags können über das Listenmodul verwaltet werden - oder über ein sehr eigenartiges Backend-Modul. Die Extension brigt noch eine Tagclound und eine Liste von Einträgen mit. Also im Grunde erstmal das, was man braucht. Toll ist, dass sich durch die Unabhängigkeit von den Tabellen die eigenen Konzepte - wie z.B. semantische Seitentypen als Grundentitäten - einfach durch das Tagging ergänzen lassen.
Tech
16. Apr. 2010
Google, and Maps
Logitude/Latitude Marker and Tooltip für Google Maps
Google Maps bietet für den User zusätzliche Tools. Eines ist bspw. ein Logitude/Latitude-Marker, ein anderes ein Logitude/Latitude-Tooltip. Besonders geeignet sind solche Tools für Webredakteure, die im Backend von TYPO3 oder Drupal direkt die Geodaten eingeben müssen - welche aber natürlich kein Normalsterblicher kennt oder aus dem Stehgreif heraus findet.
Post
28. Jan. 2010
Lucene, Indexed Search, and TYPO3
Workshop - Die Indexed-Search-Alternative Lucene in TYPO3 integrieren

t3n Magazin Nr. 17, 09/2009 - 11/2009
Compared to indexed search, the Lucene-based TYPO3 search described here achieves a significantly higher speed in load tests. The effort for the basic setup of Lucene as a TYPO3 search is quite low. More complex, however, is the implementation of special functions, such as the consideration of user authorizations, the use of “Boost Factors” and extended search functions. However, Lucene offers a lot of potential as a search engine and the implementation tasks do not refer to the development of optimized algorithms for indexing and searching, but to the application logic. This is a significant difference, as no technology risks are to be expected in the development here.
read more
Tech
28. Jan. 2010
JavaScript
ZK mit tollen Modulen
Das ZK Framework hat in unsere Projekten bereits seine Stärken und seine Schwächen zeigen können. Letztere liegen insbesondere in der Performance und der Cross-Browser-Kompatibilität, wobei letztere zumeist auch eher ein Performanceproblem ist. So sind mittelmäßig aufwändige Oberflächen in normalen Browsern wie IE7 oder Firefox 3 nur passabel nutzbar. Im IE6 mag man gar nicht mehr irgendwo klicken. Im Safari 4 oder IE8 hingegen, geht alles relativ flot - vermutlich wegen der dort neu eingebauten JavaScript Engines, welche primär auf Geschwindigkeit hin optimiert wurden.
Sollten die Probleme also die Einsetzbarkeit nicht überwiegen, kann man sich auf viele spezielle Controls freuen. Besonders bemerkenswert finde ich die Spreadsheet Komponente, mit Rendering von Diagrammen, Formeln usw. Entsprechende Komponenten im Open Source Bereich sind nicht allzu weit verbreitet. Ebenfalls sehr schön und umfangreich ist die Kalender Komponente, welche irgendwie durch den Minimalismus und das hellblau an Google erinnert.
Ich bin gespannt, wo wir die Komponenten mal einsetzen werden.
Tech
28. Jan. 2010
Browser, and Test
Adobes BrowserLab ist nun online
Als Alternative zu Litmus oder vielfältigen Systeminstallationen kann nun auch Adobes BrowserLab genutzt werden. Meine ersten Versuche waren durchaus gut, die Tests laufen recht schnell durch, sodass man nicht lange auf seine Testergebnisse warten muss. Die Browservielfalt ist allerdings recht überschaubar - die wichtigsten Kandidaten wie IE6 und IE8 sowie lätere Firefox Browser sind allerdings verfügbar. Hier geht’s weiter: https://browserlab.adobe.com/.
Tech
30. Jun. 2009
Browser
Neuer Browser: Safari 4
Ein Hoch auf die Browservielfalt: Es gibt eine neue Safari Version 4. Die Highlights: CSS 3 Webschriften, SVG-Unterstützung, Nitro JavaScript-Engine (soll schnell sein), spannende Entwicklerwerkzeuge u.v.m.
Bleibt nur zu hoffen, dass die Safarinutzer sich weiterhin ähnlich wie die Operanutzer verhalten und recht zügig ihre Versionen aktualisieren und die Vielfalt nicht noch steigt. Mein Appell: Seid Vorbilder für die MS Community und nutz eine und nicht drei Browserversionen gleichzeitig. Da man sich darauf aber nicht verlassen kann, werden Tolls wie Xenocode immer wichtiger (Danke an MH).
Tech
25. Jun. 2009
TYPO3
TYPO3: Index-Einstellungen im TypoScript Setup
Kleine Erkenntnis: Die Index-Einstellungen im Setup müssen in config UNTERHALB von page stehen! Und natürlich NICHT in page einer Druckansicht oder einer Feed-Ausgabe. Ansonsten landen diese Ansichten alle im Suchindex.
page {
config {
index_enable = 1
index_externals = 1
}
}
Tech
24. Jun. 2009
PHP
phpDocumentor für Eclipse
Zur Doku von PHP-Code ist die klassische phpDoc-Dokumentation am eingängigsten. Per phpDocumentor kann aus dieser Dokumentation im Code eine HTML-Doku erstellt werden. Hier gibt es eine einfache Anleitung, wie man das ganze in Eclipse verwendbar macht.
Post
12. Jun. 2009
Search, and Performance
TYPO3: Lucene vs. Indexed Search - Ein Performancetest
Nun ist die mitunter schlechte Performance der Indexed Search nicht mehr nur ein Verdacht, sondern bewiesene Tatsache. Um für sehr umfangreiche TYPO3-Seiten noch eine gute Performance einer Volltextsuche gewährleiten zu können, mussten wir zum einen Fakten schaffen, um die Probleme einschätzen zu können. Und da die Bedenken auf der Hand liegen, haben wir gleich die PHP Lucene auf Basis der Powersearch Extensions in den Test mit einbezogen.
read more
Tech
12. Jun. 2009
Browser, and IE
IE Death March 2009 ... wird dann wohl doch ein Dezember 2011?
Wie schön ist dieses Bild und wie hoffnungsvoll sind alle Entwickler bei dieser vidion geworden … doch noch ist der IE6 da und noch wird es wohl eine Weile so bleiben. :(
Tech
11. Jun. 2009
Google,, Maps,, and Performance
Google Maps Performance - Cubes als mögliche Lösung
Zum letzten Artkel wurden mir als alternative Lösungsmöglichkeit mehrmals die Geo Cubes (www.geocubes.com) von skilldeal empfohlen. Das besondere an den Cubes ist vor allem das Clustering, d.h. hier werden Massen an Geo-Punkte je nach Zoomstufe zu Clustern zusammengefasst und dem User angezeigt, dass dort weitere Einträge beim näheren Heranzoomen zu sehen sind. Klasse! Ein Beispiel ist direkt auf der o.g. Website zu sehen.
Und noch ein Nachtrag: Den auch die Google Maps API selbst bietet weitere Optimierungsmöglichkeiten. Dieser kann man sagen, dass z.B. nur Punkte welche im aktuellen Viewport auch sinchtbar sind, gerendert werden. Dies sollte die kritischen Lastgrenzen nocheinmal deutlich entschärfen. Ein entsprechendes Proof of Concept steht noch aus - aber auch an.
Tech
22. May. 2009
Google,, Maps,, and Performance
Google Maps Performance - ein Test
Entgegen dem Stand vor wenigen Jahren ist Google Maps sehr belastbar und stabil geworden. Um die Möglichkeiten und Grenzen für den Einsatz etwas besser einschätzbar zu machen, habe ich einige Tests gemacht.
Zur Erzeugung von vielen Punkten auf einer Map verwendete ich dazu einen “Random Point Generator” (http://www.geomidpoint.com/random/). Hiermit kann man große Mengen an Punkten erzeugen und in Google Maps darstellen. Allerdings wird hier kein HTML-Code für die Beschreibung des Punktes mitgeliefert. Getestet habe ich auf einem recht schnellen Desktop Rechner mit aktuellen Browsern, auf einem aktuellen mittelmäßig schnellem Notebook und einem alten Rechner mit dem Internet Explorer 6.
read more
Tech
5. May. 2009
TYPO3
TYPO3: Workspaces - Teaserlisten, Bildvorschau und weitere Kinderkrankheiten
Die TYPO3 Workspaces sind für die Trennung von redaktionellen Arbeiten und dem letztlichen Publizieren eine sehr gute Idee - jedoch gibt es im Detail noch eine Reihe von technischen Problemen und scheinbar auch Bugs in TYPO3. Hier einige Punkte und deren Lösungen:
<!–break>
- Für Teaserlisten - welche wir gewöhnlich mit TYPO3 Menüs erstellen - verwenden wir je nach Anforderung häufig das HMENU mit special = list, worin wir dann eine UID-Listen von Seiten übergeben. Das HMENU löst bei special = list allerdings nicht die Workspace Versionen bzw. das Version Overlay auf. Das führt dazu, dass man solche Teaserlisten im Draft Workspace zwar anlegen kann, aber die Vorschau je nach Versionszustand der Zielseite falsche Teaser anzeigt. Wir haben die Stelle per XCLASS angepasst. (TYPO3 Bugtracker 0010901: HMENU with special = list does not use versionOL)
- Ebenfalls für solche Teaserlisten aber z.B. auch für andere Zwecke nutzen wir zusätzliche Bild-Attribute in den Seiteneigenschaften (genau wie das Feld wie Media). Leider werden die DAM Referenzen zur Tabelle pages nicht entsprechend ihrer Workspace Versionen aufgelöst und auch hier kommt es folglich zu Problemen. (TYPO3 Bugtracker 0010902: dam references of page attributes do not work with workspaces)
- Bei der Verwendung von Bildern und Dateien im Draft Workspace kommt es zu dem Phänomen, dass die Seitenvorschau nur bereits Live publizierte Bilder oder Dateien anzeigt. Laut TYPO3 Bugtracker soll das Problem bereits behoben sein, aber bei uns treten die Probleme noch auf. Neuigkeiten folgen! (TYPO3 Bugtracker 0007344: DAM does not preview correct files in workspaces)
Evtl. sind die Workspace nicht häufig bei größeren Websites im Produktivbetrieb - jedenfalls scheint es noch einige “Kinderkrankheiten” zu geben.
Tech
9. Apr. 2009
TYPO3, and Geo
TYPO3: Geo-Lokalisierung
Mit der Extension Geocode an IP address (geoip) kann man wohl ein paar Basisinformationen über die Herkunft eines Users erlangen … vielleicht lohnt sich hier mal ein Blick in den Code, ob die Extension auch nutzbar ist. Hier gibt es zumindest eine Demo: http://www.rggooglemap.com/dev/geoip.html
Post
2. Mar. 2009
Single-Source-Publishing, Alfresco, and TYPO3
Single-Source-Publishing mit Open Source - Alfresco-Kopplung an TYPO3

t3n Magazin Nr. 15, 03/2009 - 05/2009
When the Berliner Philharmoniker were due to integrate a document solution and relaunch their website, there was a great deal of overlap in the content to be managed. In order to no longer have to maintain these multiple times, the decision was made in favor of an open source single-source publishing solution. The basis is Alfresco as the leading content source, TYPO3 is one of the possible output media.
read more
Tech
11. Feb. 2009
TYPO3
TYPO3: Das "No Temlpate found!" Problem
Offensichtlich gibt es das Problem durchaus häufig, dass beim zweiten Laden einer Seite ein fröhliches “No Temlpate found!” erscheint. Das ganze hat was mit dem Zeichenencoding der Datenbank beim Cachen von Template Records zu tun. Hierzu gibt es verschiedenste Bugreports und Lösungsversuche, von wilden Umkodierungen der Datenbank bis hin zu Patches mit base64 Encoding.
Bei uns (ohne Patch) geholfen hat folgender beitrag: http://bugs.typo3.org/view.php?id=6006#c15411
Anstatt:
SET NAMES utf8
SET CHARACTER SET utf8
nur
verwenden (TYPO3 Version 4.2.1 und 4.2.5).
read more
Tech
9. Feb. 2009
TYPO3,, Performance,, and Suche
TYPO3: Indexed Search Performance unter Verdacht
Die berücktigten Performanceprobleme der Indexed Search sind mittlerweile offiziell unter “Verdacht” - in der Extensiondokumentation der Indexed Search wird dieser Aspket auch unter den “Known Problems” aufgehührt.: http://typo3.org/documentation/document-library/extension-manuals/doc_indexed_search/4.2.1/view/1/9/
Probleme mit der Suchperformance sind mir in mehreren Projekten unter gekommen. Beeinträchtigend werden diese Probleme scheinbar bei Webseite mit sehr vielen Inhalten und einen entsprechend großen Suchindex. Dies deckt sich auch mit den in der o.g. aufgeführten Punkten. Zudem scheint es so, als ob die Anzahl der maximalen Ergebnisse die Performance beeinflussen (doch die Anzahl kann man eigentlich nicht herunter setzen, wenn viele Inhalte vorliegen). In letzterem Fall stellte sich auch heraus, dass der Wortindex langsamer ist als der Volltextindex (was der Zielsetzung dieser Mechanismen entgegen läuft).
Mögliche Optimierungen der Suchperformance könnten folgende sein:
read more
Tech
16. Jan. 2009
FTP
ncftpput -R
Für Dummys interessant - ein gesamtes Verzeichnis per FTP auf einen Server spielen! Von Server zu Server kann das sogar schnell gehen.
ncftpput -u [username] -p [password] -R [host] . *
Tech
2. Jan. 2009
Drupal
Drupal: Lesbare URLs
Auch Drupal kann wie TYPO3 “lesbare URLs” erzeugen. Eine nicht sehr schöne Variante davon ist hier allerdings Systemstandard und funktioniert out-of-the-box. Zu beachten ist allerdings, dass die RewriteEngine noch aktiviert und konfiguriert werden muss. Der Drupal-Artikel hierzu beschreibt das ganze recht gut. Blöd ist nur, wenn die angeblich mitgelieferte .htaccess-Datei fehlt, wie es in meinem Package der Fall war.
Diese kann aber schnell mit folgendem Inhalt angelegt werden und alles ist gut.
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
Tech
2. Jan. 2009
Drupal,, Webtracking,, and Google
Drupal: Google Analytics
So einfach kann’s sein: Das Modul “Google Analytics” kann einfach installiert werden und fertig. Man gibt dann noch schnell den UA-Code ein und damit ist das Tracking aktiviert.
Was mir dabei sehr gefällt: Die Beschreibungen und Anleitungen zu dem Modul sind sehr ausführlich und detailliert (auch auf Deutsch) geschrieben. Eine solch schöne Erläuterung zu einer CMS-Extension wünscht man sich bei TYPO3 öfter.
Ist das hier bei Drupal eine andere Philosophie oder nur bei diesem Modul ein Glückstreffer? Wir werden es erleben.
Tech
12. Dec. 2008
Datenschutz
Kritische Aspekte bei eCards und Tip-a-Friend
Funktionen wie eCards und Tip-a-Friend sind rechtlich aus zwei Gesichtspunkten her nicht ganz einwandfrei und bieten immer das Risiko von rechtlichen Auseinandersetzungen. Im Folgenden eine knappe (laienhafte) Zusammenfassung - ohne konkrete Quellenbelegung oder Anspruch auf Korrektheit etc.
read more
Tech
5. Dec. 2008
TYPO3
TYPO3 goes OpenID
Mit der 4.3er Version (voraussichtlich im Februar oder Maerz 2009) gibt es nun eine native Unterstuetzung von OpenID - und das fuer das Backend un das Frontend. Ich bin gespannt!
Und fuer besorgte bzgl. der Ankuendigung, dass HTMLarea keinen Support mehr bietet - In der Version 4.3 ist der Editor in aktualisierter Form noch enthalten.
Tech
5. Dec. 2008
OpenEMM
OpenEMM
Viel habe ich mir noch nicht angesehen, aber offensichtlich ist OpenEMM eine weitqus professionellere Newsletter Loesung als Direct Mail. Vermutlich sollte man die Software mal testen. Und eine Integration in TYPO3 gibt es auch schon mit der Extension TE Openemm Newsletter (te_openemm_newsletter).
Tech
2. Dec. 2008
Browser
Thunderbird: Select Address Book Text 1.0
Thunderbird beweist wieder einmal, dass auch schlechte Software einsetzbar gemacht werden kann. Man kann es bewerten wie man will, dass es ein solches Add-On geben muss - aber ohne das kann man eigentlich nichts mit Thunderbird anfangen. Download now!
Tech
18. Nov. 2008
TYPO3
TYPO3: Media Center mit Podcast
Das Media Center kann ein Inhaltelement - also einen Player mit Playlist - als XML exportieren.
Über den Syntax
http://www.domain.de/index.php?type=66&playerUid=[tt_content Uid]
wird die Playlist des angegebenen Inhaltelements als XML ausgegeben. Eine PageUid ist dabei nicht nötig. Der Type 66 ist die Standardkonfiguration und kann per Constant Editor verändert werden. Für einen schöneren Link, kann RealURL entsprechend konfiguriert werden.
Das Media Center bietet drei verschiedene Feed Formate an: XSPF, RSS+Media und RSS+iTunes. Die letzteren beiden Formate sind RSS 2.0 Feeds. Die o.g. URL zur XML Ausgabe muss dann noch in die Headerdaten der Seite eingefügt werden. Das geht wie gewohnt über einen link-Tag in den headerData.
# Podcast XML
page.headerData.1 = TEXT
page.headerData.1.value = <link rel="alternate" type="application/rss+xml" title="RSS 2.0" xhref="http://www.domain.de/index.php?type=66&playerUid=[tt_content Uid]">
Sinnvoll ist es diesen Eintrag in der Datenbank am Template Record zu vermerken, soweit die Uid zum Inhaltelement hierin enthalten ist. Diese kann natürlich auch über Konstanten ausgelagert werden.
Problematisch bleibt wie bei allen Podcasts die Auswahl der richtigen Audio- und Videoformate. FLV ist das beste Format fürs Web, dies kann aber kaum ein normaler Client Rechner abspielen. MOV, MP2 oder MP4 Dateien kann man per Default über das Media Center gar nicht hochladen - diese wären für die Verwendung in einem Feed aber besser als FLV.
Nebenbei zum Media Center: Ein Blick in den Constant Editor lohnt sich, denn hier können die Darstellungseigenschaften wir Farben, Icons, Autoplay etc. voreingestellt und an das Design der Website angepasst werden. Ein tolles Feature ist das “Logo”. Hier kann man ein PNG über das Video legen - ganz wie im Fernsehen.
Tech
11. Nov. 2008
TYPO3
TYPO3: Static File Cache Killer
So, natürlich geht ein statisches Caching nur solange, wie auch statische Inhalte vorliegen - wer hätte das gedacht. Ein echter Killer hierfür ist z.B. ein Counter von irgendwelchen Einträgen, der überall auf der Seite sichtbar ist. Dieser muss natürlich immer aktuell sein. Folglich kann aber keine einzige Seite statisch erzeugt werden:
Tech
10. Nov. 2008
TYPO3, and Performance
TYPO3: Mehr Performance mit Static File Cache und Scriptmerger
Neben dem Ausnutzen der TYPO3 Caching Mechanismen und dem Datenbanktuning sind noch einige Dinge möglich. Das Motto dabei ist “back to the roots” - an den Browser sollen möglichst wenige und kleine Dateien ausgeliefert werden und für die Auslieferung sollen möglichst wenige Systemdienste bemüht werden.
Praktisch heißt das: es werden statische HTML Dateien und möglichst wenige zusätzliche Dateien (CSS, JavaScript) ausgeliefert.
Erledigt werden diese beiden Tätigkeiten von den wunderbaren Extensions Static File Cache (nc_staticfilecache) und CSS/JS Merger (scriptmerger).
Mein Plädoyer: Diese beiden Extensions sollten in jedem Projekt eingesetzt werden.
Tech
10. Nov. 2008
Browser
Firefox: Cooliris macht aus der Google Bildsuche eine Slideshow uvm.
Super dieses Firefox Pugin: Bisher fand ich die Google Bildersuche immer recht grausam - zu viele Klickt für zu schlechte Ergebnisse. Doch mit Cooliris wird aus dem Suchergebis eine Slideshow mit den Großformatbildern. So muss man nicht mehr auf jedes Bild klicken, schlechte Webseiten besuchen und dann wieder das Bild klicken bis man sieht, ob es einem gefällt.
Tech
30. Oct. 2008
CSS
Zwei Hintergrundgrafiken mit CSS 2
Grundsätzlich kann man aktuell nicht zwei Hintergrundgrafiken gleichzeitig verwenden - CSS 2 gibt das an sich nicht her (in CSS 3 ist das glaube ich schon anders). Aber was wäre die Webentwicklung ohne kleine Work-Arounds.
Man kann eine Grafik wie gewohnt auf den Body-Tag setzen und eine zweite per CSS einfach auf den HTML-Tag. Man muss hier ggf. die Höhe und Breite des HTML-Tags ebenfalls angeben, aber das war es auch schon. So kann z.B. ein gekacheltes Muster als Basis verwendet werden und z.B. ein Bild- oder Fotomotiv an einer bestimmten Stelle per background-position gesetzt werden.
Und man staune: Das funktioniert einwandfrei sogar noch im Internet Explorer 6.
Tech
22. Oct. 2008
TYPO3
TYPO3: Media Center als FLV-Player
Die Media Center Extension (media_center) verwendet den bekannten und bewährten JW-Player und funktioniert einwandfrei ohne zusätzlichen Aufwand. Sehr schön. Schade ist, dass aufgrund einer Playlist-Funktion immer extra Records für die Videos angelegt werden müssen und das nicht direkt beim Einfügen des Plugins möglich ist - aber damit lässt sich leben. Zudem muss man beim Testen aufpassen: Das Plugin funktioniert nicht im Preview-Modus einer Seite (welche auf hidden gestellt ist), da hier die generierte XMLS-Datei für den Flash Player durch den bekannten roten Preview-Vermerk von TYPO3 zerstört wird - hier also nicht wundern.
Tech
21. Oct. 2008
MySQL, and Performance
mySQL Query Cache - eine Kurzanleitung für Lesefaule
Pürfen, ob der Query Cache verfügar ist (sollte YES sein):
SHOW VARIABLES LIKE 'have_query_cache';
Anzeige der aktuellen Größe des Query Cache (sollte mind. 40KB sein):
SHOW VARIABLES LIKE 'query_cache_size';
Anzeige des Modus (sollte ON oder 1 sein):
SHOW VARIABLES LIKE 'query_cache_type'
Setzen des Query Cache:
SET GLOBAL query_cache_size = 1000000;
Mehr Infos: http://dev.mysql.com/doc/refman/5.0/en/query-cache-configuration.html
Tech
21. Oct. 2008
Google, and Maps
GeoDaten auf Webseiten - eigentlich nichts neues
… aber es stellt sich eben doch die Frage, wie man es macht, dass moderne Kartenanwendungen auch nach Web 2.0 aussehen und Spaß machen. Hier einige Beispiele aus dem Internet:
Eine Demoanwendung die eine AJAX Live-Search mit GoogleMaps kombiniert: http://www.vivid-planet.com/sandkiste/google_maps_autocompleter/
Von der gleichen Website eine kleine Anwendung, welche die Geo-Koordinaten zu einem Kartenpunkt heraussucht und dem Nutzer ermöglicht, die Position des Punktes manuell zu verschieben, was häufig nötig ist, wenn die Hausnummern falsch angezeigt werden: http://www.vivid-planet.com/sandkiste/google_maps_koordinaten/
PHP Scripte für eine Umkreissuche auf Basis von OpenGeoDB: http://www.mprobst.de/OpenGeoNearestNeighbours/
Tech
27. Sep. 2008
Spam
SPAM: Bei Yahoo als Spam erkannte E-Mails “säubern”
Die großen Mailprovider - insbesondere die Freemailer - bemühen sich korrekter Weise um recht restriktive Spam Filter. Dabei kommt es allerdings auch vor, dass der ein oder andere “saubere” Server als Spam-Mailer “erkannt” wird. Letztlich ist dies mit einem Kundenserver bei Yahoo! vorgekommen und sowohl vom Server versendete E-Mails (Registrierungsbestätigungen, Notifications etc.) als auch ganz reguläre E-Mails von einem Mailprogramm aus verschickte sind allesamt als Spam/Bulk erkannt worden.
Wenn Verzweiflung naht, kann man folgende Formulare von Yahoo verwenden. Hier kann man Server und Services für eine Überprüfung und Freischaltung anmelden.
http://help.yahoo.com/l/us/yahoo/mail/postmaster/forms_index.html
Im o.g. Fall gab es scheinbar sogar eine Besserung - allerdings sollte man nicht auf die angekündigte Antwort von Yahoo warten - im Zweifelsfall wird diese nämlich nicht kommen … oder im Junk Ordner landen. ;-)
Tech
27. Sep. 2008
FTP
Komplettbackup von Shared Hosting Paketen
Wer kennt das nicht: eine ältere Website liegt bei irgendeinem Hoster, wo man ohne weiteres nur einen FTP-Zugang hat. Um die Daten nun zu sichern oder auf einen anderen Server umzuziehen, möchte man aber vermeiden, alle Dateien ersteinmal herunterzuladen, um sie dann ggf. wieder auf einen anderen Server hochzuladen. Gerade wenn es um große Datenmengen geht kann das extrem zeitaufwändig und vor allem auch fehleranfällig sein.
Ein kleiner Trick ist ein folgender: Auf dem Zielserver einfach ein rekursives wget mit “wget -r” aufrufen und als Ziel den FTP-Zugang mit entsprechenden Verzeichnisangaben eintragen:
wget -r ftp://username:password@domain.com/directory/
Das wirkt Wunder!
Tech
27. Sep. 2008
CSS, and Fonts
Individuelle Schriften auf Websites per sIFR
Eine interessante Technologie ist das sIFR - hier werden Schriften mit einem generischen Flash Modul auf dem Client angezeigt, auch wenn dort die gewünschte Schriftart nicht vorhanden ist.
Aber kann man hierzu nicht auch einfach serverseitig Grafiken rendern? TYPO3 macht das einfach möglich.
Tech
5. Sep. 2008
Browser
Netscape ist tot
“Official End of Support: Given AOL’s current business focus and the success the Mozilla Foundation has had in developing critically-acclaimed products, we feel it’s the right time to end development of Netscape branded software. Read the history page for more details about this decision.” (http://browser.netscape.com/)
Ein wenig wehleidig wird da schon, wenn man die einfachen alten Internetanfänge denkt, wo Netscape das Licht am Horizont war. Aber “Angst” um die Browservielfalt muss man ja nicht haben, wenn nun auch Google anfängt Browser bauen zu wollen. ;)
Tech
27. Jun. 2008
TYPO3
TYPO3: Multi-Format Media Player für flv, mp3, YouTube usw. usf.
Kleiner Extension Tipp: Die Extension rgmediaimages kann über den allegemein bekannten JW Player flv und mps Dateien abspielen. Darüber hinaus zapft das Plugin auf Wunsch aber auch Plattformen wie YouTube, Google Video etc. an.
Tech
27. Jun. 2008
Drupal
Drupal: Module VIEWS und CCK als Beta verfügbar
Die beiden Module VIEWS (zur einfacheren Erstellung individueller
Listen und Ansichten von Inhalten) und CCK (zur Erstellung eigener
Content Types) sind seit kurzem beide als Beta-Versionen für Drupal 6.x
verfügbar. Dann mal auf einen Test …
Tech
27. Jun. 2008
Favicon, and CSS
Animiertes favicon
Man lernt nie aus. Offensichtlich ist es möglich als Favicon auch eine Animation einzusetzen. Zuerst gesehen habe ich das hier www.q-wert.net.
Hier wird nicht nur das klassische favicon.ico angegeben, sondern zudem auch ein gif (animiert mit 16×16 Pixel).
<link rel=“shortcut icon” href=“/favicon.ico” type=“image/x-icon” />
<link rel=“icon” href=“/favicon.gif” type=“image/gif” />
Tech
23. Jun. 2008
TYPO3
TYPO3: Datumseingabe im Backend per Kalender
Kleiner Extension-Tipp: Der Date2Calendar (date2cal) setzt im TYPO3 Backend zu jedem Datumsfeld einen kleinen Kalender zur konfortableren Datumseingabe daneben.
Tech
23. Jun. 2008
TYPO3
TYPO3: Abstract Tree Control
Die Extension Graytree Library (graytree) verspricht abstrakte Methoden bereit zu stellen, welche es ermöglicht in eigenen Extensions Tree Controls einfach einzusetzen. Mal sehn, ob das auch so einfach geht, wie man sich das erhofft …
Tech
11. Jun. 2008
MySQL
UTF-8 kodiertes mySQL Dump importieren
Manchmal kann man Dumps nur über unterschiedliche Tools dumpen und importieren. Klassisch: Export per phpMyAdmin (weil es keinen Shell-Zugriff gibt) und Import per Command Line auf Linux. Dabei entstehen dann je nach Tool, Website-Encoding, Datenbankencoding und Encoding des lokalen Systems wo das SQL zwischengespeichert wird komische Encoding-Fehler.
Liegt das Dump bspw. als UTF-8 vor, muss beim Import darauf geachtet werden, dass entweder das Default Encoing der importierenden Datenbank auf UTF-8 gestellt ist (zumeist ist das nicht der Fall) oder das Character Set muss beim Import einfach mit angegeben werden.
less typo3db.sql | mysql –default-character-set=utf8
Tech
30. May. 2008
Test, and Newsletter
Test von HTML Newslettern
Die korrekte Darstellung von HTML-Newslettern ist grundsätzlich ein Problem - man erstellt ja einmal das HTML und verschickt dieses an unbekannte Clients. Wo man im Web noch Browserweichen einsetzen kann, ist man bei E-Mail auf eine vollständige Kompatibilität angewiesen. Durch die Einführung von Outlook 2007 hat sich das Problem nochmal potenziert und artet bei anspruchsvollen Designs in einen Alptraum aus. Man muss nicht nur HTML anno 1998 schreiben - sondern auch dort noch Einschränkungen in Kauf nehmen.
Wie schlimm das auch ist, muss man sich damit auseinandersetzen. Ein hervorragendes Werzeug ist der Service Litmus. Mit Litmus können Kompatibilitäts-Tests mit Webbrowsern und E-Mail-Clients durchgeführt werden. Beim Mail Test versendet man den zu testenden Newsletter an eine von Litmus erzeugte temporäre Adresse und der Service erzeugt für die zuvor gewählten Clients (derzeit 13 mögliche) Screenshot in verschiedenen Varianten. Wenn man überlegt, dass man ansonsten alle Clients selbst installieren müsste (man bedenke auch die Lizenzkosten für alle Outlook Versionen), dann ist Litmus Gold Wert - und Geld kostet es ja auch.
Tech
19. Apr. 2008
PHP
PHPDocumentor
Von Blog zu Blog: Hier eine gute Anleitung zur Verwendung des PHP Documentor zur Erzeugung von Java Doc ähnlichen Dokumentationen - sowas sollte man viel intensiver nutzen!
http://www.retschgi.com/blog/category/programming/php/phpeclipse/
Tech
19. Apr. 2008
Alfresco
Alfresco: MS Office Integration Add-In (Office 2007)
Das Alfresco Add-In für Office unter MS Office 2007 scheint nicht zu
funtionieren. Jedenfalls ließ sich das Add-In maximal bis in die Liste
der deaktivierten Add-Ins bekommen - zum Aktivieren gab es leider
keinen Weg. Möglicherweise liegt es auch nur an der Testversion. Weiß
jemand mehr?
Tech
4. Apr. 2008
Alfresco, and Browser
Alfresco: Firefox Plugin veraltet
Ernüchternd: Das Firefox Plugin für Alfresco unterstützt keinen aktuellen Firefox Browser, sondern nur die Versionen bis 1.5.
Tech
30. Mar. 2008
PHP
PHP: UTF-8 Detection
Ein leidiges Thema - man erhält irgendwoher einen String oder einen Text - z.B. aus Textdateien, CSV-Dateien oder RSS-Feeds - und weiß leider nicht immer sicher, um welches Encoding es sich handelt. Das kann insbesondere ein Problem sein, wenn das einzige was man sicher weiß die tatsache ist, dass verschiedene Encoding vorliegen - z.B. eine Import-Datei in ISO1 und eine andere in UTF-8.
Die Multibyte String Functions können hier weiter helfen. Die Funktion mb_detect_encoding() gibt bspw. das Encoding zurück. Allerding nicht immer korrekt. Es sollte also immer der dritte Parameter “strict” auf “true” gesetzt werden. Das führt zwar z.T. dazu, dass kein Encoding ermittelt wird, aber das ist im Zweifel immer noch besser, als ein falsches Encoding.
Benötigt man nur eine Prüfung auf ein bestimmtes Encoding, kann dies mit der Funktion mb_check_encoding() geprüft werden. Wird das Encoding nicht erkannt, kommt einfach ein “false” zurück. Das ist vor allem hilfreich, wenn man z.B. nur UTF-8 gebrauchen kann und im Zweifel alles andere durch ein uft8_encode() schickt.
Tech
26. Mar. 2008
TYPO3
TYPO3: baseURL serverspezifisch in der localconf.php
Endlich geht es - die baseURL genau dort anzugeben, wo sie hingehört: in der Serverkonfiguration also der localconf.php. Seit der Version 4.1.5 gibt es im Install Tool ein paar mehr Felder, welche man in der localconf Datei setzen kann, z.B. defaultTypoScript_constants. Und so einfach geht es dann.
Im TypoScript Setup eine statische Referenz auf eine Constant einfügen.
page.config.baseURL = {$config.baseURL}
Und die Constant in der localconf.php über das Install Tool eintragen.
[defaultTypoScript_constants]
config.baseURL = http://www.projectdomain.de/
Tech
6. Mar. 2008
Browser, and IE
IE vs. PNG
Der Internet Explorer kann ja PNGs auch mit Transparenz anzeigen, aber
wie und mit welchen Hacks ist immer die Frage.
Hier gibt es eine Antwort: http://webfx.eae.net/dhtml/pngbehavior/demo.html.
Tech
22. Jan. 2008
TYPO3
TYPO3: Mailformulare mit vernünftiger Validierung - Accessible Form Validation
Bei jeder Webseite gibt es das gleiche leidige Problem: Entweder man nimmt die Standard-Mailformulare von TYPO3, wobei man nach einer Auffrischung des Markups per TypoScript der Redaktion pflegbare Formulare bereit stellen kann, welche allerding nur mit JavaScript Validierungen durchführen und selbst mit JavaScript die Alert-Box bei der Valisierung nicht unbedingt den gehobenen Ansprüchen entsprechen. Oder man wählt eine Alternative, wie z.B. “MailformPlus“, welches die freiere und tiefer gehende Optimierung von solchen Funktionen ermöglicht, jedoch nicht durch die Redaktion editierbar ist.
Aber man recherchiert ja auch zu wenig - und zerbricht sich den Kopf über längst gelöste Aspekt. Mit der Extension “Accessible Form Validation” werden die gewöhnlichen Mailformulare optimiert und stellen eine (BITV) optimierte Anzeige der Formularvalidierung ohne JavaScript zur Verfügung. Die Fehler werden alle gesammelt oberhalb des Formulars in einer sauberen Listen ausgegeben und können natürlich per CSS speziell hervorgehoben werden.
Die Extension läuft direkt nach der Installation und es sind keine zwingenden Konfigurationen nötig. Was zu beachten ist: Es werden wohl Core-Funktionen - vermutlich für das FE Rendering der cObjects - überschrieben, was natürlich bei Updates und eigenen Patches zu berücksichtigen ist.
Tech
22. Jan. 2008
TYPO3
TYPO3: Include von TYPO3 Libs und eigenen Extension-Funktionen in standalone PHP Skripten
In einigen Fällen braucht man eigenständigt PHP Skripte, welche nicht durch das TYPO3 Seiten Rendering laufen, z.B. beim Crawler der Indexed Search oder Direct Mail und auch dem Captcha Tool. Z.T. ist die auch nötig, um Dateien zu streamen oder Webservices anzubinden. Dabei müssen aber auch die eigenständigen PHP Skripte auf TYPO3 Libs und Extension Funktionen (z.B: Model APIs) zurückgreifen können. Die genannten Beispiele tuen so etwas und man kann sich daran orientieren. Allerdings ist die Implementierung der Includes im Detail etwas unterschiedlich und verursacht bei unterschiedlichen Serverkonfigurationen z.T. Probleme. Hier ein Code-Beispiel, welches dieses Problem adressiert und versucht zu beheben.
error_reporting (E_ALL ^ E_NOTICE);
session_start();
define(’TYPO3_MODE’, ‘FE’);
define(’PATH_root’, $_SERVER[’DOCUMENT_ROOT’]);
if ($_SERVER[’PHP_SELF’]) {
if (!defined(’PATH_thisScript’)) define(’PATH_thisScript’,$_SERVER[’PHP_SELF’]);
} else {
if (!defined(’PATH_thisScript’)) define(’PATH_thisScript’,str_replace(’//’,'/’, str_replace(’\',’/', $_ENV[’_'])).’/');
}
// ATTENTION: check in which level the current script is
define(’PATH_site’, str_replace(’//’,'/’,
$_SERVER[’DOCUMENT_ROOT’].'’.dirname(dirname(dirname(dirname(dirname(PATH_thisScript))))).’/'));
define(’PATH_this’, PATH_root.dirname(PATH_thisScript).’/');
define(’PATH_typo3conf’, PATH_site.’typo3conf/’);
define(’PATH_t3lib’, PATH_site.’t3lib/’);
if (!defined(’PATH_tslib’)) {
if (@is_dir(PATH_site.’typo3/sysext/cms/tslib/’)) {
define(’PATH_tslib’, PATH_site.’typo3/sysext/cms/tslib/’);
} elseif (@is_dir(PATH_site.’tslib/’)) {
define(’PATH_tslib’, PATH_site.’tslib/’);
}
}
require_once(PATH_t3lib.’class.t3lib_div.php’);
require_once(PATH_t3lib.’class.t3lib_extmgm.php’);
require_once(PATH_t3lib.’config_default.php’);
Tech
20. Dec. 2007
Browser, and IE
IE7: Internet Explorer Developer Toolbar
Für Firefox schon lange verfügbar ist der Web Developer Toolbar. Für den IE gibt es etwas ähnliches: Den Internet Explorer Developer Toolbar, welcher bei Microsoft heruntergeladen werden kann.
Tech
1. Dec. 2007
Konzept, and Usability
Tagging Dimensionen
Web 2.0-typisch kann man beliebige Inhalte auf einer Webseite (ob durch die Redaktion oder die Besucher) taggen. Der freieste und zunächst naheliegenste Weg ist dabei eine Verschlagwortung anhand einer Liste beliebiger Begriffe oder Wortfetzen.
Möchte man ein Tagging, allerdings für eine optimierte Strukturierung der Inhalte verwenden und ebenso eine darauf basierende komfortable Benutzerführung realisieren, reicht das nicht immer. Zumeist werden dann je nach Art der Webseite, der vorhandenen Inhalte oder der Zielgruppen irgendwelche Maßnahmen eingeführt: mal eine Kategorisierung von Tags, eine Verwandtschaft von Tags, eine Typisierung von Seiten oder eine zusätzliches Tagging nach Zielgruppen - entweder separat oder auch als kategorisiertes Tag. Kurzum: Ein konzeptioneller Wildwuchs.
read more
Life
14. Nov. 2007
TYPO3
Finalizer als Job-Bezeichnung
Wer macht eigentlich die Website fertig? Also nicht nur die Entwicklung des Softwarecodes oder die Konfiguration von RealURl oder das grundsätzliche Layout - sondern eben richtig fertig. Typischerweise gibt bei frontendlastigen Projekten eine Menge an Kleinigkeiten zu beachten, welche bei der Umsetzung einzelner Anforderungen nicht direkt auffallen oder nicht im Fokus stehen. Aspekte wie “Zurück-Links” bei Suchmasken, Detailanzeigen oder komplexeren Use Cases, Locallang-Einträge der Benutzerregistrierung , Community-Funktionen, RealURL-Konfiguration für parametrisierte Plugins, Caching-Optimierung usw. usf. gibt es zu Tausenden und einige von diesen sind nach Abschluss der Entwicklung von allen Funktionalitäten noch offen.
read more
Tech
26. Sep. 2007
TYPO3
TYPO3: Sprach-Domains (config.baseURL)
Häufig werden für verschiedene Sprachversionen einer Webseite verschiedene Domains verwendet - z.B.
- .com für Englisch und
- .de für Deutsch.
Hierfür sind mehrere Aspekte relevant:
- die automatische Auswahl der richtigen Sprache oder Ziel-URL anhand der eingehenden Domain,
- die Behandlung von Sprachparametern zum Beibehalten der Sprache und
- die Verwendung der richtigen URL entsprechend der aktuellen Sprache.
Für den ersten Punkt gibt es verschiedene Ansätze, welche genügend diskutiert sind. Persönlich präferiere ich die Nutzung von .htaccess zur Auswertung der Browser/Client-Spracheinstellungen mit einer Weiterleitung auf entweder die entsprechende Domain oder z.B. einen Pfad /www.j2h.com/en/.
RealURL kann dann hierüber direkt die Sprache als Pfadsegment kodieren bzw. anders herum der L-Parameter direkt im TypoScript verwendet werden. Hat man nun verschiedene Domains, kann man auch das RealURL beibringen.
Allerdings müssen auch die seiteninternen Links, welche auf dem Attribut config.baseURL basieren, korrekt gesetzt werden, um die sprachspezifische Domain auch beim Surfen beizubehalten. D.h. man verwendet für das Setzen der baseURL eine Condition im TypoScript und stellt damit sicher, dass eine Domain richtig für Links verwendet wird.
[PIDinRootline = 2]
config.baseURL = http://projects.j2h.com/
[global]
Das geht natürlich auch wunderbar mit Subdomains, um z.B. bestimmte Subdomains, welche direkt in Seitenbereiche verlinken, offen zu profilieren. Beim Surfen wechselt dann die die Domain je nach Seitenbaumanschnitt. Weitere Möglichkeiten in dieser Richtung ergeben sich auch aus dem Setzen von Domain-Records an Unterseiten oder ggf. sogar Template-Records um das Seitenroot umzudefinieren. Aber hierzu später mehr.
Tech
13. Sep. 2007
Test
Tipp: FindBugs
Gestern wurde mir das Tool FindBugs empfohlen und nun werden wir es in den nächsten Java Projekten mal testen. Es verspricht anhand sogenannter Bug Patters Fehler in Java Quellcode zu finden, z.B. geöffnete aber nicht geschlossene File Pointer oder abgefangene aber nicht behandelte Exceptions. Für die einfache Nutzung gibt es ein Eclipse Plugin, welches alle gefundenen Hinweise und Fehler in den Warnings mit anzeigt.
Tech
12. Sep. 2007
CSS
Favicon online erzeugen
Manchmal hab ich mich schon gefragt, wie man nun am besten ein Favicon für eine Website erstellt und ob man dafür nun irgendwelche Photoshop Plugins oder sonstige Programme benötigt. Nein, viel einfacher.
Auf der Website http://www.chami.com/html-kit/services/favicon/ kann man einfach ein Bild hochladen und erhält anschließend ein hübches Favicon. Wer skeptisch ist, kann sich das Icon auch direkt über die Seite testweise anzeigen lassen. Super! In TYPO3 gibt man dann einfach noch das Attribut
page.shortcutIcon = fileadmin/images/favicon.ico
an und fertig ist das Icon auf der Website.
Tech
10. Sep. 2007
TYPO3
TYPO3: Locale Konfiguration (config.locale_all)
Häufig besteht das Problem, dass lokalisierte Ausgaben auf dem Entwicklungssystem anders erscheinen als auf dem Live-System. Aus vielen Foreneinträgen bekannt ist das Problem insbesondere im Zusammenhang mit tt_news, weil diese Wochentage und Monatsnamen per PHP in das Frontend rausschreibt.
In PHP wird dafür die Funktion “setlocale” verwendet, welche die TYPO3 Konstante “config.locale_all” übergeben bekommt. Hier ist es wichtig den Hintergrund zu wissen. Die Konstante wird einfach an die PHP Funktion weitergegeben und diese gibt anhand des Strings eine Locale Einstellung zurück bzw. setzt diese global. Die Locales kommen dabei aber nicht aus PHP selbst, sondern direkt vom Betriebssystem. Ist dort keine Locale Einstellung mit dem gleichen Namen (Identifier String) vorhanden, wird von PHP eine andere verwendet. Gewöhnlich wird das dann eine englische sein.
Somit muss die Konstante “config.locale_all” einen Wert enthalten, welche auf dem Betriebssystem als Locale verfügbar ist. Man kann sich alle verfügbaren Locale Einstellungen über das Linux Kommando “locale” anzeigen lassen. Fazit: Die Einstellung “config.locale_all” ist Betriebssystemabhängig und kann sich dehalb auch bei gleiche TYPO3 und PHP Konfiguration auf verschiedenen Systeme unterscheiden.
Tech
25. May. 2007
Server
Trac & Subversion
Schon mehrmals haben wir über eine elegante Lösung zum Schließen der Lücke zwischen CVS und unserem Tickektsystem nachgedacht. Die Idee ist einfach: auf irgendeinem Weg muss das CVS Commit mit einem Ticket verknüpft werden können.
Grundsätzlich gibt es zwei Möglichkeiten, wenn man eine dritte Datenquelle vermeiden möchte: (1) das Speichern der jeweiligen Ticketnummer im CVS Commit oder ein Vermerk der Ressourcen und Ihrer Versionen von CVS im Ticket.
Da man als Entwickler zunächst in einer IDE wie z.B. Eclipse arbeitet, wäre eine Integration der Ticketinformationen in die Version-Kommentare vorzuziehen. Zudem hat dieser Weg den Vorteil, dass die Veränderungen am Code auch wirklich als Versionskommentare gepflegt werden, wo diese auch hingehören.
Nun bin ich erneut über Trac gestoßen, und zwar, weil es eine Subversion Schnittstelle anbietet. Eine Schnittstelle kann dabei ja vieles sein. Zunächst handelt es sich nur um die Module TracRevisionLog und TracChangeset, mit welchen das Repository eingesehen werden kann, aber auch Versionsvergleiche und Diffs möglich sind.
Interessant wird das ganze allerdings erst bei der Verknüpfung. Hierfür gibt es zum einen die “manuelle” Method über TracLinks. Damit können über einen speziellen Syntax Verknüpfungen zwischen verschiedenen Trac Ressourcen hergestellt werden, also auch zwischen Tickets und Subversionänderungen.
Der andere Weg ist dabei der spannendere. Über ein “Subversion post-commit hook script” können Posts in das Trac System erfolgen, wobei dieses Script von Subversion als post-commit aufgerufen werden kann.
Das hört sich nach einer sehr spannenden Variante an. Leider endet dieser Beitrag genau da, wo es interessant wird, aber in Bezug auf die Post-Commit-Kommandos fehlt mir bisher noch einiges Detailwissen über Subversion.
Tech
15. Apr. 2007
TYPO3, and Performace
TYPO3: Perfomance der Indexed Search
In einem Projekt hatten wir deutlcihe Performance Probleme mit der indexed Search. Dies hatte zum einen die Ursache, dass wir die Suchergebnisse der Indexed Search selbst (nach Zeiträumen oder Art des Inhalts) nachgefiltert haben und deswegen die maximale Anzahl der Suchergebnisse sehr hoch eingestellt werden musste.
Zur Optimierung haben folgende Hinweise geholfen:
“We had performance issues as well. After investigating the source we change the default search type from 1 to 20. After this every search was fast and mysql did not produce high server load.”
Spannend dabei ist, dass über den Search Type 1, die Wortindizierung verwendet wird, welche bei dem Typ 20 übergangen wird. An sich sollte man denken, dass die Indizierung von Wörtern mit der Intention entwickelt wurde, durch die zusätzliche Indizierung einen Performancezuwachs zu erzielen.
Ursache für den gegenteiligen Effekt scheinen die wesentlich komplexeren SQL-Statements zu sein. Es müssen zusätzlich zum normalen Index eben auch die Worttabellen in die Suche integriert werden. Bei vielen Seiten und Inhalten scheint diese erhöhte Komplexität wesentlich mehr Zeit in Anspruch zu nehmen. In unserem Projekt handelte es sich dabei um Suchanfragen, die 10 bis 15 Sekunden dauerten, dabei wurden mindestens 80% nur für die Datenbankabfragen benötigt.
Tech
15. Apr. 2007
TYPO3
TYPO3: Bugfix beim Einsatz von Shortcuts und “typolinkCheckRootline”
Bei der Verwendung von mehreren Domains (über verschiedene Domain Records), welche auf verschiedene Ebenen in einem Seitenbaum zeigen, besteht die Problematik, dass Links aus einem Seitenbereich mit Domain A in einen anderen Seitenbereich mit Domain B jeweils die richtige Domain verwenden sollen.
Hierfür sieht TYPO3 die Einstellung “typolinkCheckRootline” vor. Hierüber werden bei der Erstellung von Links über die Typolink Funktion auch die Domain Records berücksichtigt, so dass immer die richtige Domain verwendet wird.
Ein Problem (vermutlich ein Bug) besteht beim Einsatz von Shortcuts auf einer Seite unter Domain A zu einer Seite unterhalb von Domain B. Beim Erzeugen des Links eines Shortcuts wird aus irgendeinem Grund nicht die gewöhliche Typolink Funktion verwendet, sondern die darunter liegende Funktion “t3lib_tstemplate.php->linkData”. Diese Funktion berücksichtigt allerdings nicht die Konfoguration “typolinkCheckRootline” oder die Domain Records.
read more
Tech
15. Apr. 2007
Datenschutz
PGP mit Mac Mail
Immer mal wieder beschäftige ich mich mit den Themen “Digitale Signaturen” und “Verschlüsselung von Daten”. Dabei landet man natürlich immer wieder bei PGP bzw. OpenPGP. Und schon mehrmals hatte ich den Eindruck, dass es nicht erwünscht ist Verschlüsselungstechnologien einzusetzen. Das macht sich z.B. daran bemerkbar, dass zwar PGP Funktionen in E-Mail Clients verwendet werden können, aber zum einen nicht in allen und zum anderen immer nur über komplizierte Umwege und zusätzliche Software.
Diesmal war ich allerdings fündig. Ich habe beim Stöbern einen alten Blog Eintrag “PGP for Mac Mail” gefunden, welche einfach erklärt, wie man PGP in sein gelibtes Mailprogramm von Apple integrieren kann.
Wunderbar! Jetzt sehe ich, wer eine Signatur verwendet, kann selbst eine in meinen E-Mails verwenden und meine E-Mails bei Bedarf auch verschlüsseln. Und das alles sehr einfach und intuitiv über Mac Mail.
read more
Tech
7. Mar. 2007
TYPO3
TYPO3: Frontend Dateiupload mit DAM
Beim Einsatz von DAM für die Dateiverwaltung und gleichzeitiger Nutzung von Funktionen zur Interaktion mit den Website-Benutzern gelangt man schnell zu der Frage: Wie bekomme ich nun Bilder oder Dateien die ein Frontend-User hochlädt in das DAM rein.
Der Ansatz ist einfach. Man bastelt sich eine API Funktion, welche Uploads in einem PI entgegennehmen kann und beim Speichern ein paar Funktionen aus dem DAM Framework aufruft, mit denen die Benennung, die Indizierung und das Anlegen der richtigen Meta-Daten erfolgen kann.
Leider stößt man dabei immer wieder auf eine Hürde: Die DAM Funktionalitäten sind für das TYPO3 Backend ausgelegt. An vielen Stellen findet man Funktionen, mit denen man die Abhängigkeit von dem Backend-Kontext umgehen kann, doch immer un immer wieder kommt man wieder am Anfang an. Es muss ein Backend-Kontext bestehen.
Der einzige Weg scheint also die Emulation eines Backend-User innerhalb der Frontend-Plugins zu sein. Hierfür (auch in Zusammenhang mit der DAM Problematik) haben wir eine gute Anleitung mit Beispielfunktionen gefunden.
Wir haben diese Funktionen jetzt in einem Projekt eingesetzt und sie funktionieren wunderbar. Allerdings fehlt noch ein Include der Datei class.t3lib_tsfebeuserauth.php. Ebenfalls sind noch ein paar Zeilen Code für den Upload selbst nötig.
Tech
22. Feb. 2007
TYPO3
TYPO3: Schwerer Bug in Direct Mail
Direct Mail (direct_mail) funktioniert beim Newsletterversand bekanntlich etwas speziell. So ist es üblich einen Newsletter zu erstellen und einzelne Inhaltelemente verschiedenen Newsletterkategorien (dmail_category) zuzuordnen. Durch dieses Prinzip ist es möglich, beispielsweise einen monatlichen Newsletter an alle Abonnenten zu versenden und trotzdem die Inhalte auf die jeweiligen Empfänger zuzuschneiden. So weit so gut.
Nutzt man nun diese Herangehensweise für den Newsletterversand und erstellt trotzdem sehr spezifische Newsletter für nur eine oder einige wenige Abonnenten, kann es vorkommen, dass einige Personen diesen Newsletter gar nicht erhalten. Und das ist auch richtig so, weil diese ja sonst eine leere E-Mail erhalten würden.
Problematisch ist jedoch der Algorithmus zum Versand in dem Modul mod/class.dmailer.php. Hier wird immer eine bestimmte Anzahl an E-Mails auf einmal verarbeitet (in den Standardeinstellungen 50), bevor der Versand fortgesetzt wird. Als Offset für diese 50 E-Mails wird die letzte E-Mail aus dem Maillog verwendet. D. h. der Versand wird immer beim ersten Empfänger nach der zuletzt versandten E-Mail wieder begonnen.
Bei der Iteration durch die 50 Empfänger werden jedoch alle Einträge hochgezählt. Sind nun alle Newsletter der 50 Empfänger ab dem gegebenen Offset leer, stoppt der Versand und beginnt wieder an der gleichen Stelle. D. h. er wird nie fortgeführt.
read more
Tech
22. Feb. 2007
TYPO3
TYPO3: Daten ändern über sr_feuser_register
Man muss sich ja doch immer ein wenig mehr Zeit für die Benutzerregistrierung über sr_feuser_register einplanen. Mal abgesehen davon, dass durch die fülle an Funktionalitäten die Konfiguration recht zeitintensiv ist, stößt man auch immer wieder auf kleinere Fehler oder Ungenauigkeiten.
In der aktuellen Version ist beispielsweise das HTML-Template nicht ganz korrekt. Die Folge ist, dass eingeloggte Benutzer beim Bearbeiten Ihrer Daten ein leeres Formular erhalten.
Ursache hierfür ist eine falsche Angabe des id-Attributs. Hier steht id=”tx-srfeuserregister-pi1-###FORM_NAME###”. Wichtig ist, dass hier der exakte String steht, damit die PI-Vars von der Extension ausgelesen werden können. Die Extension ersetzt den Marker allerdings schon durch den voll qualifizierten Identifier. Folglich wird ein zu langer String ausgegeben und die Extension versteht sich selbst nicht mehr.
Die Lösung hierfür stammt aus einer Mailingliste.
Tech
1. Feb. 2007
TYPO3
TYPO3: DAM Bearbeitungsrechte für Redakteure
Eigentlich ist das ein typischer Wiki-Eintrag, aber unser JBoss Wiki braucht noch eine Weile, bis es von der Entwicklungsinstallation in den Produktivbetrieb geht.
Bei mehreren TYPO3 Projekten tauchte beim Einrichten der Redaktionszugänge das Problem auf, dass ein Admin Dateien bearbeiten und löschen kann, ein Redakteur jedoch nicht. Warum?
“Die Lösung für das Problem […] ist mal wieder denkbar einfach. Der vom DAM angelegte Media-Ordner muss bei den Nutzern oder Gruppen als DB-Mount eingetragen sein. Dann geht auch das Bearbeiten und Löschen von Dateien […].”
Vielen Dank an setsuko für den Post auf dem TYPO3forum.
Tech
1. Feb. 2007
Browser, and IE
IE7: Endlich PNG Grafiken und Transparenzen
In einem der vielen Ordner mit HTML- und CSS-Spielereien lagen noch dynamische 3D Button rum, die ich gerade wiederentdeckt habe. Dabei arbeite ich mit verschiedenen PND Grafiken, um die Button-Grafiken mit Schatten über einen beliebigen Hintergrund zu legen und zudem ein Icon ebenfalls mit Schatten auf dem Button selbst zu plazieren. Wunderschön.
Das Problem machte hier immer der IE6, der nur mit grausamen JavaScript Hacks dazu zu bewegen war, die Transparenz der PNGs auch anzuzeigen. Der IE7 kann das nun, und man könnte meinen, dass diese tollen Buttons evtl. einsetzbar werden könnten.
Nur leider bauen diese noch auf einer HTML-Tabelle auf und die sind ja bekanntlich nicht dafür gedacht. Eine Alternative wären :before und :after Angaben, aber nein - die kann wiedermal der IE7 nicht!
Life
29. Jan. 2007
Web2.0
Spaß für Zwischendurch
Wieder mal die Nase voll vom Internet? Dann einfach das Internet abschalten:
http://www.dasinternetabschalten.de/
Und für die Orientierungslosen unter uns hier der Klassiker:
http://www.irgendwo.de/
ps: Das ist ein Post der Kategorie Web 2.0!
Life
19. Jan. 2007
Mail
E-Mail Konto ohne Spam
Die Junk Mail Problematik ist ja bei den meisten doch noch sehr präsent. Das ist auch gar kein Wunder. In einem Zeitungsartikel Ende Dezember schrieben sie, dass ca. 93% des gesamten E-Mail Verkehrs die unerwünschten Spam Mails gewesen seien. Die Zahl mag evtl. doch etwas hochgegriffen sein, aber auf jeden Fall ist der Anteil beträchtlich.
Nach meinen Versuchen GMail als Spamfilter zu nutzen (was an sich auch gut funktioniert) bin ich nun doch auf den komerziellen Anbierter Fastmail umgestiegen. So kann ich endlich alle Vorteile eines IMAP Accounts nutzen und habe einen synchronen Datenbestand lokal und im Web. Und gleichzeitig habe ich einen hochqualitativen Spam- und Virenscanner im Hintergrund. Die Größe des Online-Storages variiert je nach Paketgröße und kann somit entsprechend der eigenen Bedürfnisse skaliert werden.
Fastmail selbst bietet dazu auch eine Webmail Oberfläche an. Diese sieht zwar etwas altmodisch aus, lässt sich aber trotzdem gut bedienen. Leider gibt es immernoch das alte Problem, dass keine Synchronisierung des Adressbuchs möglich ist. Der einmalige Import aus den verschiedensten Formaten ist aber problemlos möglich.
Jetzt bekomme ich nur noch im Büro lästige Spam Mails.
Tech
14. Dec. 2006
Tools
Neue Pando Version: Integration in Skype, Outlook und GMail
Des öfteren höre ich von Kunden, Freunden und Bekannten immer wieder die gleiche Anforderung: Wie kann ich schnell, einfach und günstig große Datenmengen von A nach B transferieren?
Der erste Ansatz ist immer eine Webplattform ggf. mit FTP-Zugängen zumindest für das Backend - wer kennt nicht die Probleme mit einfachen HTTP-Uploads. Zur Vereinfacherung könnte man hier abgespeckte FTP-Programme als Drolets, JavaApplets zum Upload übers Web oder auch ActiveX Controls anbieten. Doch auch bei all diesen Ansätzen besteht weiterhin das Problem, dass die Daten in einem Stück kopiert werden müssen.
Eine elegante Antwort auf all diese Fragen bietet Pando. Pando ist ein kleines einfach zu installierendes Programm (DAU-User Test wurde bereits bestanden, Dank an J.), welches die Vorteile von Peer-to-Peer mit einem konvetionellen Upload kombiniert und das Messaging über E-Mail abhandelt. Die wesentlichen Vorteile sind:
- der Upload kann jederzeit unterbrochen werden (gewollt oder ungewollt)
- der Transfer ist in der schnellst möglichen Weise über P2P möglich
- der Download ist ebenfalls mit Unterbrechungen und unabhängig vom Uploader möglich
Mit der kürzlich erschienen Version wird nun der Web 2.0 Trend eingeführt: Integration in Skype sowie ein PlugIn für Outlook und GMail ermöglichen nun die reibungslose Integration in die gängigen Ãœbertragungsmethoden. Alle Dateien, die eine definierte Größe überschreiten, werden automatisch über Pando geleitet.
Da bleiben keine Wünsche mehr offen - außer vielleicht eine integrierte Verschlüsselung und eine kostenpflichtige Variante ohne Werbung. Aber nun gut.
Life
14. Dec. 2006
Mail
Nachtrag zur Nutzung von GMail als Spam Filter
Für alle die Interesse daran gefunden haben, GMail als reinen Spam Filter zu “missbrauchen” habe ich bei der Netzwelt ein sehr schönen und vor allen sehr ausführlichen Tutorial gefunden. Viel Spaß.
Tech
14. Dec. 2006
Browser, and IE
IE7: Alte Internet Explorer Versionen als Standalone
Als Entwickler benötigt man z.T. trotz des neuen und ggf. besseren IE7 den IE6 (oder älter) - z.B. für Kompatibilitätstests und zum Test von internen oder lokalen Anwendungen, wo noch keine Systemupdates vorgenommen werden (sollen). Hierfür gibt es direkt bei Microsoft die dafür gedachten Standalone Versionen verschiedener Internet Explorer Versionen zum Download.
Nur leider ist zumindest die des IE6 nicht (!) zu installieren, wenn man bereits den IE7 installiert hat. Heißt das Standalone? Und in Zukunft wird es nicht besser: laut heise online (Juni 2003) war der IE6 die letzte “Standalone” Version. In Zukunft soll es das nicht mehr geben.

Doch zum Glück gibt es findige Entwickler, die sich diesem Problem bereits angenommen haben. TredoSoft bietet einen Installer für alle IE Versionen (IE3, IE5, IE5.5, IE6) zum kostenfreien Download an. Anschließend hat man in seinem Startmenü alle IE Versionen verfügbar. Das ganze funktioniert einwandfrei. Eine Nebenwirkung ist laut TredoSoft selbst der gelegentliche Absturz des Standalone Browsers - aber ich denke damit läßt sich leben.
Tech
9. Dec. 2006
TYPO3
TYPO3: Plaintext Newsletter mit DirectMail und TemplaVoilÃ
Eine ganz einfache Anforderung: innerhalb einer TYPO3 Webseite, die mit TemplaVoilá erstellt wurde, soll auch ein Newsletter verwendet werden. Typischerweise mit DirectMail und natürlich auch mit eine Plaintext Variante.
Im Prinzip geht man davon aus, dass die gewönliche Verwendung des Static Templates “alt_plaintext” ausreichen müsste. Tut es auch, solange man keine FCEs (Flexible Content Elements) verwenden möchte. Ist dies aber der Fall - was bei einer TemplaVoilá-Seite nicht weit hergeholt ist - gibt es häßliche Debugausgaben.
Nach einiger Recherche bin ich auf folgenden Kommentar gestoßen:
“[..] Please note that FCEs can`t be rendered with a plain text newsletter […]”
Zum Glück wird im selben Artikel eine Alternative aufgezeigt. Es kann alternativ zu “alt_plaintext” eine Extension namens “svo_tvplaintext” verwendet werden. Diese Extension umgeht jegliches Rendering, sodass eine Abhängigkeit von den Rendermodalitäten der Inhaltelemente ausbleibt. Anstattdessen verwendet sie eine html2text Funktion und erzeugt einfach Plaintext anhand des ausgegebenen HTML-Quellcodes.
Nach einigen Modifikationen an den Regeln für die Tag-Replacements ist diese Extension wunderbar einsetzbar und nicht weniger gut als die herkömmliche. Sie hat sogar einen Vorzug: sie verzieht in der Seite vorhandene Links mit einem index und fährt die jeweiligen URLs am Ende der Nachricht in einer Liste auf. Super!
Tech
8. Dec. 2006
TYPO3
TYPO3: HTML Ausgabe von IMG-Tags optimieren
Wenn man als Typo Object ein Bild ausgibt, sei es als normales Inhaltelement (z.B. Bilb mit Text) oder innerhalb einer Extension (genauer gesagt in einem PI) werden zumeist veraltete Attribute ausgegeben. Mit der folgenden Angabe im Setup läßt sich zumindest das Border-Attribut unterdrücken:
config {
disableImgBorderAttr = 1
}
Ein weiterer Aspekt ist die Handhabung des Title-Attributs. Bei einem Blick in den Quellcode kann man sehen, dass es verschiedenen Varianten gibt. Über den zusätzlichen Parameter “emptyTitleHandling” des imgConf-Arrays lässt sich bestimmen, was passieren soll, wenn ein Title leer ist:
keepEmpty: Einfach leer lassen
useAlt: Den Inhalt des Alt-Attributes nehmen
removeAttr: Das Attribut komplett entfernen
$imgConf[”emptyTitleHandling”] = $image[’keepEmpty’];
Ein Blick in den Quellcode lohnt sich doch immer wieder - eine bessere Typo3 “Doku” gibt es nicht.
Tech
8. Dec. 2006
Browser, and IE
IE7: Kommandozeilenparameter (Command Line Switchs)
Manchen hat es angst gemacht, andere warteten sehnlichst und jetzt ist er da: der Internet Explorer 7.
Und natürlich hat sich einiges geändert, was in den meisten Fällen mit Sicherheit auch gut ist. Allerdings hat man sich an einige Features auch gewöhnt; z.B. den Kisok-Modus, der beim Drücken von F11 bisher den kompletten Bildschirm eingenommen hat und außerdem auch über JavaScript zu starten war.
Diese Funktion ist nun aus Sicherheitsgründen entfallen. Was aber, wenn man für eine Anwendung die lokal, im Intranet oder auf einem Kiosk-Terminal läuft trotz alledem in einem echten Fullscreen-Modus anzeigen möchte?
read more
Life
26. Nov. 2006
Business
Vitale Softwarelösungen brauchen Pflege, Wartung und Technologiewandel
Als Unternehmen, welches individuelle Softwarelösungen entwickelt die mindestens mittelfristig oder langfristig eingesetzt werden sollen, gelangt man früher oder später an den Punkt, dass die einst sehr gute und aktuell noch produktiv eingesetzte Lösung nicht mehr mit einer vielversprechenden Perspektive weiterentwickelt werden kann. Aber warum eigentlich?
Der Bedarf des Kunden für diese Lösung ist meist unverändert vorhanden oder hat sich höchstens um verschiedene Aspekte erweitert, sei es dass zusätzliche Funktionen oder die Integration in andere Systeme benötigt wird. Hier kann also nicht das Problem liegen. Dies merkt man auch daran, dass der Kunde selbst eine Lösung gar nicht für veraltet ansieht. Sie löst ja alle Aufgaben nach wie vor und konnte in der Vergangenheit auch immer um weitere Aspekte erweitert werden. Also warum jetzt plötzlich nicht mehr?
Die Ursache liegt also doch eher auf der technologischen Seite. Mit einem gewissen Abstand zur IT ist dies zunächst verwunderlich, denn eine EDV Lösung basiert immer auf gewissen Standardtechnologien (verschiedenste Arten und Schichten von Hardware, Software und Vernetzung). Diese Technologien sind nicht mehr neu, weit verbreitet und bereits unzählig oft verwendet worden. Doch wie immer steckt der Teufel im Detail und die Technologien, die als Standard erscheinen sind es im Detail eben doch nicht. Besonders die Softwaretechnologie(n) verändern sich durchaus schnell. Dies bietet zwar immer neue Möglichkeiten, stellt aber vor allem dann ein Problem dar, wenn der Lebenszyklus einer Softwarelösung länger ist, als der ihrer zugrunde liegenden Technologie. Was passiert denn, wenn die Technologie veraltert?
read more
Life
19. Nov. 2006
Mail
Spam pragmatisch filtern - Piraterie im Web 2.0
Seit einer ganzen Weile macht mir die Flut an Spam zu schaffen. Zunächst war es die enorme Menge auf dem einen Mailaccount, dann auch auf den anderen. Und zudem eine ganze Reihe an kritischen False-Negatives; es ist eben nicht mehr nur nervig, wenn sich Kundenprojekte verzögern, weil die Kommunikation von Spam Filtern vernichtet wird (wobei die Inbox trotzdem voll davon ist).
Deswegen habe ich mich eingängig mit diesem Thema beschäftigt, jedoch keine wirklich neuen Erkenntnisse gewonnen. Die Konzepte sind überschaubar: ein Portfolio aus verschiedenen, lernfähigen Filtern und dazu eine Reihe an White- und Blacklists. Das ergibt ein großes klebriges Konstrukt, welches eine gute Sortierung ermöglichen kann.
Allerdings gehört dazu eine Menge Disziplin. SpamAssassin und ein clientseitiger Filter führen noch lange nicht zu einem akzeptablen Ergebnis - ein ausgiebiges Training ebensowenig. Also was tun?
read more
Tech
10. Nov. 2006
TYPO3
TYPO3: Achtung beim nachträglichen Filtern von Suchergebnissen
Leider können nicht immer ohne größere Anpassungen an der Indexed Search beliebige zusätzliche Filter-/Suchkriterien hinzugefügt werden. Wenn allerdings eigene Filterkriterien und gleichzeitig eine Stichwortsuche (z.B. auch in PDF Dateien) erfolgen soll, ist so etwas nötig.
Hierfür kann einfach die Indexed Search für die Stichwortsuche verwendet werden und anschließend über den Hook getResultRows das Ergebnis nachbearbeitet werden. Dies funktioniert soweit auch wunderbar.
Problematisch wird, wenn man sehr viele mögliche Treffer in einem Suchergebnis hat. Hier kommt nämlich die Maximalanzahl an Ergebniseinträgen der Indexed Search zum Tragen und man erhält nur diese Anzahl an Einträgen für die Weiterverarbeitung. Das fährt natürlich zu verwirrenden Ergebnissen, wenn man z.B. zunächst per Stichwortsuche sehr viele Resultate finden möchte, um sie anschließend weiter zu filtern. An dieser Stelle fehlen bereits eine Reihe an Suchergebnissen, die sinnvollerweise hätten erscheinen sollen.
Es ist also bei solch einer Anwendung darauf zu achten, dass die Einstellung für die Anzahl der Ergebnisse entsprechend hoch ist.
Tech
11. Aug. 2006
Browser, and IE
IE CCS Auto Clearing
Häufig macht der Internet Explorer merkwürdige CSS Cascaden, die entweder falsch oder nicht nachvollziehbar sind, zumeist aber unerwünscht.
Allerdings kann dies verhindert werden. Der Internet Explorer hat die Eigenschaft das sogenannte auto-clearing der Elemente nur dann anzuwenden, wenn diese eine Größenangabe haben. Gibt man den betroffenen oder potenziel betroffenen Elementen das Attribut
div.classname {
height:1%;
}
oder etwas ähnliches, werden die Styles wieder sauber angewendet. Da bleibt nur zu hoffen, dass es sich zufällig um Elemente handelt, wo eine Höhenangabe entweder möglich oder irrelevant ist.
Tech
18. Jul. 2006
TYPO3
TYPO3: Remote-Löchen des FE Caches
Beim Entwickeln von TypoScript oder Extensions nutze ich derzeit ausschließlich Eclipse und ein automatisiertes Deployment über Ant (sowohl lokal als auch für das live System).
Dabei werden zum einen alle veränderten Dateien im fileadmin und alle lokal vorhandenen Extensions aus typo3conf per FTP kopiert. Zum anderen soll hier aber auch der FE Cache gelöscht werden, um nicht mehr das Typo3 Backend für Script-Änderungen nutzen zu müssen und das Testing während der Entwicklung zu beschleuningen.
Bisher löschte ich den Cache immer mit dem sql-Task von Ant, was zwar lokal funktioniert, jedoch auf den meisten live-Systemen nicht möglich ist, weil zumeist die Ports zur Datenbank aus Sicherheitsgründen gesperrt sind.
Nun gibt es eine kleine Frontend Extension (j2h_remoteclearcache) die das Löschen des FE Caches ermöglicht. Sie wird als Frontend-Plugin auf einer beliebigen, möglichst unsichtbaren, Seite installiert. Anschließend kann diese Seite über die ID mit dem Ant-Task get angesprochen werden. Als Parameter wird ein Admin-User mit Namen und Passwort, optional auch ein md5-kodiertes Passwort, übermittelt. Ein Nebeneffekt ist, dass der Cache auch über die Webseite selbst gelöscht werden kann, indem man die Seite per ID über den Browser anspringt und hier Name und Passwort eines Admin-Users eingibt.
Sicherlich gibt es noch einige Verbesserungsmöglichkeiten, aber für die schnelle Entwicklung mit CVS, lokaler Entwicklungsumgebung und automatisiertem Deployment ist sie eine unerlässliche Hilfe.
Tech
14. Jul. 2006
TYPO3
TYPO3: Mehrsprachigkeit mit TemplaVoilá
Endlich ist eine 1.x Version von TemplaVoila! verfügbar, alsoeine gute Gelegenheit sich die neue Template Engine noch einmal genau anzusehen. Das bauen eines Seiten-Templates mit Menüs, Inhalt, Stylesheets usw. ging recht problemlos. Das Konfigurieren von RealURL war dann schon eher ein Trip, aber nach ein paar Versuchen auch lauffähig.
Letztlich mach die Kombination aus mehreren Sprachen (in einem Baum mit Translate Feature), RealURL und einem Sprachmenü (echt dynamisch und als Text) einige Probleme
Zunächst zu den Sprachmenüs. Das HMENU special language tut sich leider schwer einen Textlink mit dem Sprachkürzel (aus dem Backend) auszugeben; anstatt dessen wird ein Link auf die eigene Seite (als Ziel richtig, aber als Label falsch) ausgegeben. Dies kann nur (oder nicht) manuell per TypoScript überschrieben werden. Alternativ ist oft von sr_language_menu die Rede. Diese hat leider meine Typo3 Installation zum Absturz gebracht - schade. Letztlich bin ich auf die Extension cab_realurl_languageselector ausgewichen, welche anhand der RealURL Konfiguration ein Menü aufbaut, also genau das was man benötigt.
read more
Tech
18. May. 2006
BPEL vs. XForms
It took some weeks until I finally recieved the thesis of S. Perkles about Server-side XForms processing. Well, it deals not only about XForms but about building a XForm based frontend for BPEL processes. So I realized that “a Web service’s WSDL document provides all the information needed for creating an XForms based front end to the BPEL process” (Ch. 5.2.2). That’s right but was a new perspective for me.
Within the instance data of the XForm all data elements are included - and structured what is the idea of XForms. So after the validation the instance data could be mapped to a SOAP call, which finally invokes the BPEL process engine. All we need is a connector between the XForms processor and the BPEL engine, which maps the instance data of the XForm to SOAP.
But Perkles goes one step further. Since the WSDL document includes all definitions of the interaction and also references XML shemas for details and type definitions, all XForm-relevant information is actually given here. In consequence it is possible to generate the XForm or even to build a generic XForm, which represents the GUI part of any WSDL document. - A quite impressive idea. Actually I thought something more between the WSDL and the user frontend would be needed.
How that could be done is explained in the thesis. And because it sounds like theory I like to mention the sixth chapter, which presents a case study of an implementation using BPWW4J from IBM. I am curious if I am able to go through this.
Reference: Server-side XForms Processing - A Browser-independent Implemantation of the Next Generation Web Forms by Siegfried Perkles, 2003, TU Vienna
Another article: Send Part of an XForms Instance to a Web Service by developerWorks.
Tech
11. May. 2006
Good news for real programmers
For everyone who likes to remember the long nights in the office while the web and it hype: here is what you missed all the time:

Taken from: laptops.engadget.com
Tech
3. May. 2006
Workflow
BPEL
As we are planning and prototyping a new technology for web based business applications at form4, I am constantly looking for future proof components for not only the use case but the business case view.
So I started with a little research abount workflow engines like jBPM and ended up with BPEL and some articles about this language. Well, one interesting aspect is the business process perspective and a second is the independence of the implementation technology.
For some reasons we focus on MDA by using UML for modelling and Java J2EE for the runtime and so I was looking for engines which are able to supply those languages: UML -> BPEL -> J2EE. So I found some insteresting articles: MagicDraw is going to support BPEL, jBPM announced an alpha release of a BPEL support and something about BPEL vs. Java writte by BEA and IBM.
But still open: the prototype. But I had some tries with jBPM - for my desperation not that successful as expected, but I will give it another try.
Tech
13. Apr. 2006
TYPO3
TYPO3: deploy with eclipse
Not only Typo3 released its new version 4.0. While the ftp was transferring the files of the 4.0 version, I wrote the first working version of an automated typo3 deploy process. Usually we use eclipse with cvs for every project and deploy everything via ant. So why still working with BBedit or UltraEdit via ftp on the remote server within typo projects?
Now the automated task copies all files from my resource folder (typoscript, html, css, layout images), all content of the typo3conf folder (localconf, user extensions) to the remote host and finally clears the page cache. Because only changed files are copied the update is finished within less than ten seconds. Press F5 and see the result. Quite perfect.
Now I can use all the features of eclipse, there is always a proper backup and working in a team is much easier with cvs. So let’s see, what Typo3 4.0 brings with it …
Tech
12. Apr. 2006
CSS
Symbolize link target with CSS2
Who doesn’t know the idea of a little icon in front of a hyperlink to show where it goes to? I thought by using an attribute dependenp syntax in my css it should be quite easy. And it is:
<style media="screen" type="text/css">
div.example a {
padding-left:35px;
background-repeat:no-repeat;
background-position:left;
height:20px;
}
div.example a[target=_self] {
color:red;
background-image:url(wp-content/css2_link/icon_samewindow.gif);
}
div.example a[target=_blank] {
color:green;
background-image:url(wp-content/css2_link/icon_newwindow.gif);
}
</style>
<a target="_self" href="http://www.j2h.info/blog/">Link with target self</a>
<a target="_blank" href="http://www.j2h.info/blog/">Link with target blank</a>
But though it is CSS2 and of course not every browser has implemented that syntax, what a miracle - it doesn’t work in IE. So my little hack goes direct into the trash bin because until IE will support all the CSS2 features the link target should be part of CSS at all.
Tech
6. Apr. 2006
XForms
XForms
Some more about XForms. Thanks to a presentation of Jörn Turner (Chiba)
the capabilities of XForms are much more clear to me now. My suggestion
of using the switch syntax for multi screen forms was right. But XForms
is able to solve much more as I expected such as external validation
functions through customized xpath functions or the use of XML-shemas to use customized data types. I have to admit that the integrety of W3C standards brings much more benefits as I thought it could do. Next step: a midi-complex prototype.
Tech
5. Apr. 2006
Java
Localized price formats in Java
A while ago I got the requirement to internationalise an application for creating and organising offers. As I found out how complex the formatting of dates and numbers is, if you are dealing with different countries and languages, I was quite happy that there is something like Java Locale.
So I realized that it seems to be common to write out a price in Euro with a Euro-Sign within the European Union and with EUR instead outside Europe and the similar with US-Dollar. Furthermore the position of the currency sign, the separator character for fractions, the space (or no space) between sign and value and the number of fraction digits are quite different per country or language … I was a kind of fascinated about all that details. All for all that you can easily use the Locale in combination with Currency and CurrencyFormat.
Perfect - I thought till today. So how should we deal with a Japanese locale, which should format and display prices in Euro? Well, probably use the instance of CurrencyFormat with an ISO sign, which allows using an individual currency. Wrong! The Euro-price with the Japanese locale is rounded to full numbers without fraction digits - but with by showing EUR as currency. So there is no way around, as setting the currency, the minimum fraction digits and the maximum fraction digits of the CurrencyFormat instance manually by using the default values of the used currency.
Now it works fine. The price is shown in the right currency, the format of the price value depends on the currency and the position of the sign, the space and the separator character are dependent on the used locale.
Tech
27. Mar. 2006
xForms
What about XForms and multi screen dialogs?
I am still curious about the ability of XForms for multi screen dialogs. Somehow the group element could used for splitting up a XForm into various screens. Probably the switch/case module is the right way, like Mozilla is using it in their Tax Form example.
But what about this:
“While the concept of an application-independent “screen flow
manager� that determines the next view is described in the Java
BluePrints [16], no framework seems to exist yet that employs this
pattern to implement complex dialog constructs such as the arbitrarily
nestable modules and device-specific dialog flows offered by the DCF.
The World Wide Web Consortium’s XForms initiative [5] is mostly
concerned with the specification of widgets on pages and does not
support nestable dialog modules.” (Matthias Book and Volker Gruhn, April 2004)
For sure there is no way around reading the specifications in detail
and build some prototypes. I hope it will turn out that not only multi
screen dialogs are possible but rather they could be used for (complex)
workflows in web applications.
Tech
27. Mar. 2006
JavaScript
Office Apps @ AJAX
While reading the AJAX blog from time to time some nice applications came up to me and I am wondering how we are still using a desktop system in the offeice. Well, there are some reasons of course, but the todays weballpications are nearly as good as destop applications. The are some quite good word processors like AJAXwrite or Writely. But totally thrilling is the spreadsheet editor iRows. Image all theses high end features within a suite like Zimbras’s Collaboration Suite. Wao! That’s where it goes.