1996 - 1999
Internet enthusiast, hobby web developer and engaged organiser.
Founding of some online platforms, e.g. the first Berlin online portal „BerlinProjekt“.
Part-time web developer at pixelpark AG, located in Berlin.
1999 - 2001
Producer (team leader) at pixelpark AG, located in Berlin.
Founding and management of a developer team for frontend production of e-commerce
projects.
2001 - 2003
Self-employed web developer and technical project manager.
Web development for various online agencies located in Berlin.
Compulsory civilian service at ProSeniore Krankenheim (medical
facility), located in Berlin.
Assistant of the Quality Management Representative with involvement in the ISO 9001
certification process.
2003 - 2007
Cooperative studies of business administration at the University of
Applied Sciences "Beuth Hochschule für Technik", located in Berlin with international
semester at Helsinki Polytechnic Stadia.
Master’s degree in business administration with focus on economic computer science and a
thesis on software product and project management.
Web developer and software engineer at form4 GmbH & Co. KG, located in
Berlin.
Web and software specification and development including integrations to legacy systems
and model driven architecture.
2007 - 2010
Director of the web unit at form4 GmbH & Co. KG, located in Berlin.
Founding and management of the web unit with focus on sales, consulting, account
management, project management, project controlling and team building. The unit grew to
be the major part of the company.
I’m proud to have played a part in its sustainable growth.
2011 - 2015
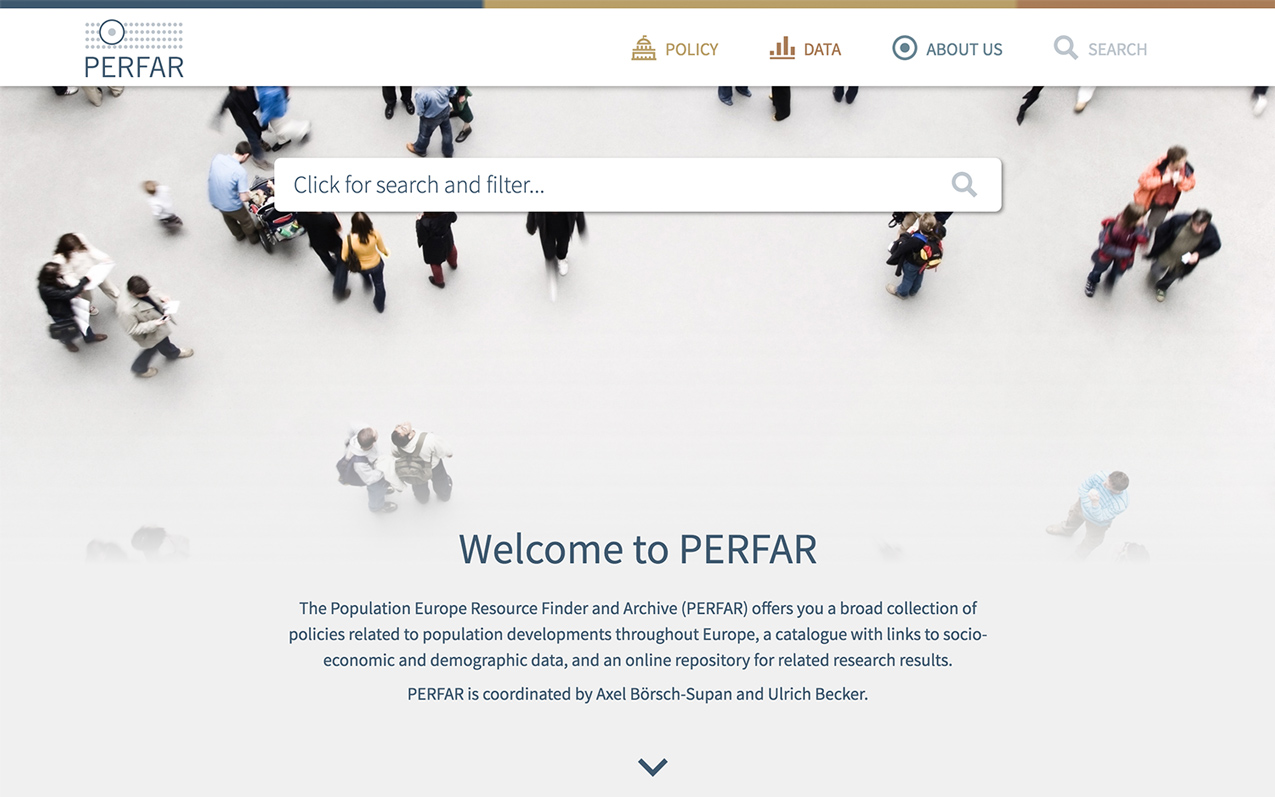
Independent IT consultant for globally active enterprises.
Consulting and project management with focus on IT strategy, system analysis,
requirement engineering, technical conception and software architecture in national and
international projects and teams.
Since 2012 CTO at Poachee including the platform develoment.
2016 - 2018
Founder and managing director, digital consultant,
software architect, lead developer, full stack
developer, frontend developer and jack of all trades at
MOTOR Digital.
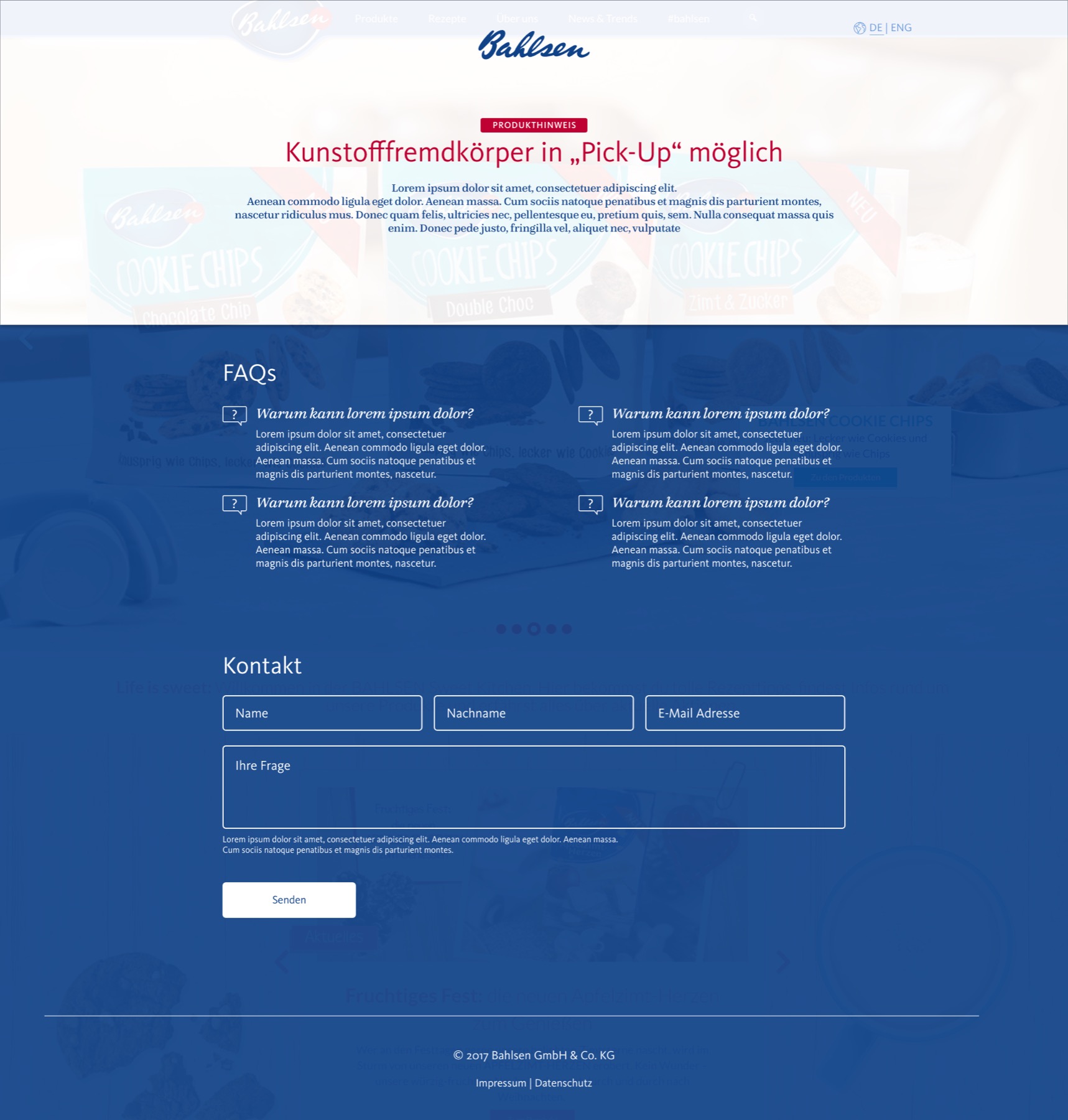
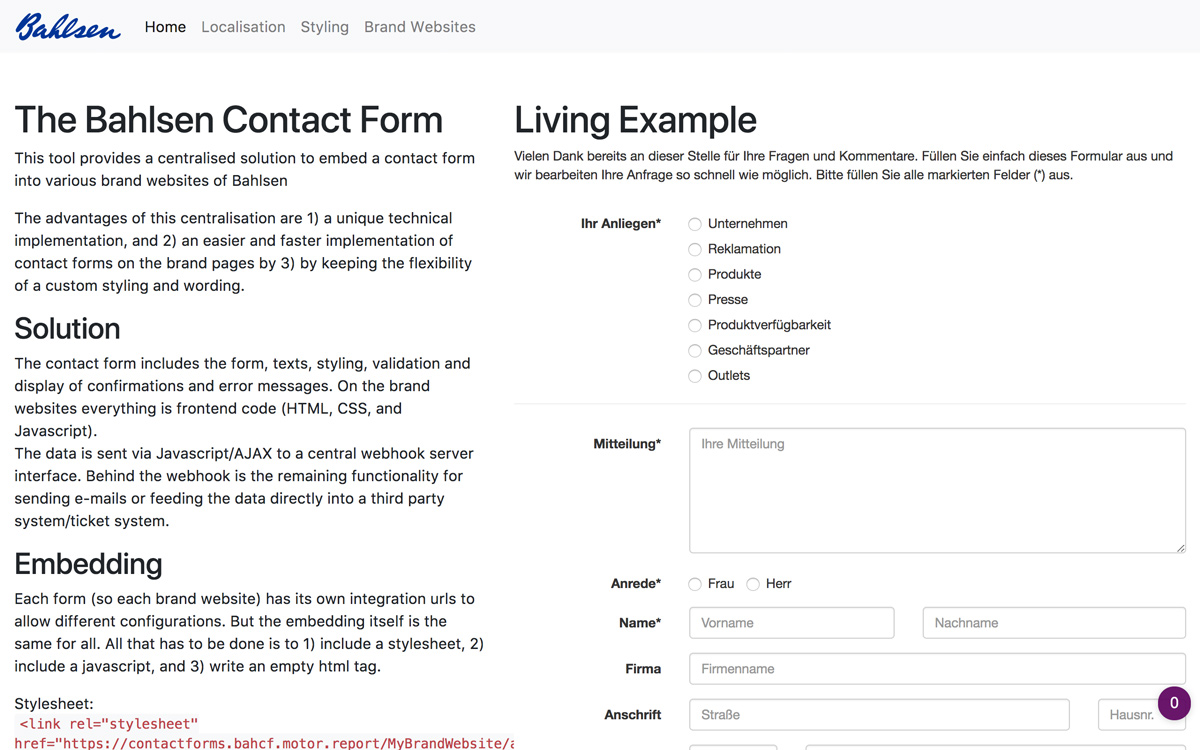
MOTOR Digital GmbH & Co. KG was the company spin-off of the small but finest advertising
and brand agency MOTOR Kommunikation.
MOTOR Digital realised digital solutions with a passion for extraordinary quality.
Being managing director was a great experiece, but stopped me to focus on great client
solutions only. To focus more on realising technical excellent projects, I decided to
quit running a company and be the techical expert again.
since 2019
Freelance software architect, full stack developer,
frontend developer and automation evangelist.
Until summer 2019 software architect at IT4IPM (GEMA) for a complex
business application based on REST, Java Spring Boot and Angular.
From summer 2019 I was employed as software architect and
technical
project manager at Sternwald Systems GmbH.
Since fall 2020 my passion is dedicated to the #bestteamintown at BITGRIP GmbH. I am
working as Chief Technical Officer and Technology
Coach for the team and our clients.