Centralised contact forms for all Bahlsen websites
In the context of several new brand websites at Bahlsen, there was a requirement to align the contact forms on all brand pages with the form on the corporate website in order to harmonise the contact forms as a whole.
The brand pages are partly based on different technologies and so the implementation of the forms must take place several times despite the same requirements. Several different solutions would exist for subsequent adjustments.
Since the goal is to harmonize the contact forms, while at the same time creating multiple technical implementation both initially and in future maintenance, it made sense to centralize the contact forms.
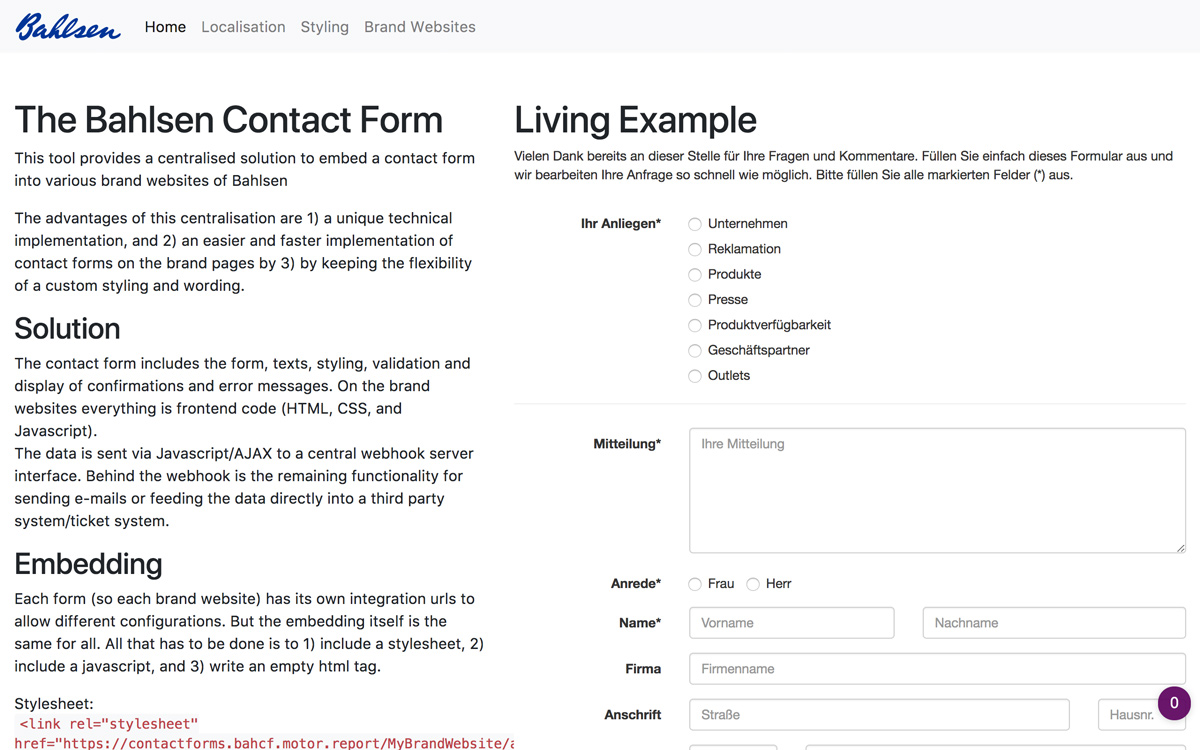
Goto the website: https://www.bahlsengroup.com/typo3conf/ext/bahlsencontactforms/Resources/Public/EmbedExample/

The contact form(s) are implemented including form, texts, presentation, validation and display of confirmations and error messages via HTML and Javascript. Thus, the forms are initially only “frontend” source code, which can be used in any website regardless of backend technology (TYPO3, Wordpress, etc.).
The data is sent via Javascript/AJAX to a central webhook (REST/JSON server interface).
In this way the following advantages are given:
- For the brand websites there is a very simple and cheap way to integrate a contact form, without server-side development.
- The design of the forms on the brand pages can be flexibly adapted by overwriting the styles.
Using websites:
Responsibilities:
- Architecture.
- Technical realisation / lead developer of frontend and backend.
- Documentation for integrators.
Technology Stack:
Bootstrap in isolated mode.
jQuery in strict no-conflict mode.
jQuery i18n for custom texts by embedding sites.
jQuery validator for a nice webform experience.
GulpJS to compile all forms, frontend code and webhook endpoints.
Docker to simulate third-party websites, central form service and webhook endpoints.